Pocket Cards
Pocket Cards
Pocket Cards



Overview
Overview
Pocket Cards is a mobile wallet application that lets users store loyalty cards and view membership store promotions all in one place on their smartphone.
Pocket Cards is a mobile wallet application that lets users store loyalty cards and view membership store promotions all in one place on their smartphone.
The objective of this team project is to learn about the design thinking process, collaboration, workshops, and brainstorming, which are all part of Design Interactive Systems course at my university.
The objective of this team project is to learn about the design thinking process, collaboration, workshops, and brainstorming, which are all part of Design Interactive Systems course at my university.
Tools
Tools
Figma
Maze
Figma
Maze
Duration
Duration
3 months
(August - November 2022)
3 months
(August - November 2022)



Context
Context
Many shoppers carry multiple loyalty cards from various retailers, which often leads to bulky wallets and the inconvenience of not having the right card at the right time.
This often results in customers forgetting their cards, missing out on savings, or struggling to manage several physical cards.
Many shoppers carry multiple loyalty cards from various retailers, which often leads to bulky wallets and the inconvenience of not having the right card at the right time.
This often results in customers forgetting their cards, missing out on savings, or struggling to manage several physical cards.
DEFINE
TEST
DEFINE
TEST
EMPATHIZE
EMPATHIZE
Survey
Survey
We began our research by gathering information on the problems associated with using store loyalty cards to gain deep insights into user behavior.
We began our research by gathering information on the problems associated with using store loyalty cards to gain deep insights into user behavior.
To achieve this, we developed a user survey consisting of 11 questions, which we distributed locally and via social media. Within one week, we received 96 responses.
To achieve this, we developed a user survey consisting of 11 questions, which we distributed locally and via social media. Within one week, we received 96 responses.
To achieve this, we developed a user survey consisting of 11 questions, which we distributed locally and via social media. Within one week, we received 96 responses.


Feedback
Feedback
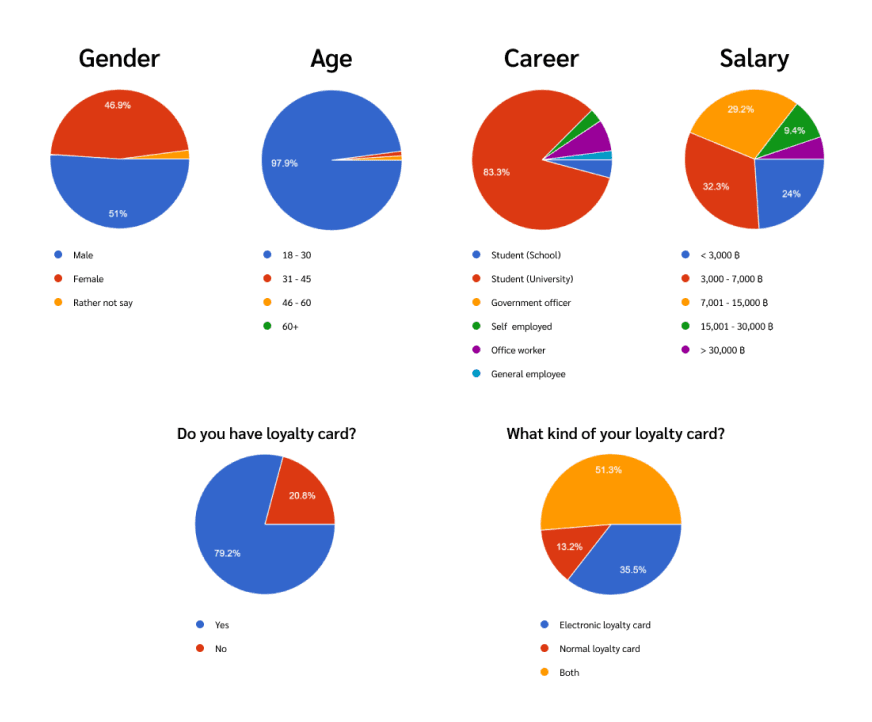
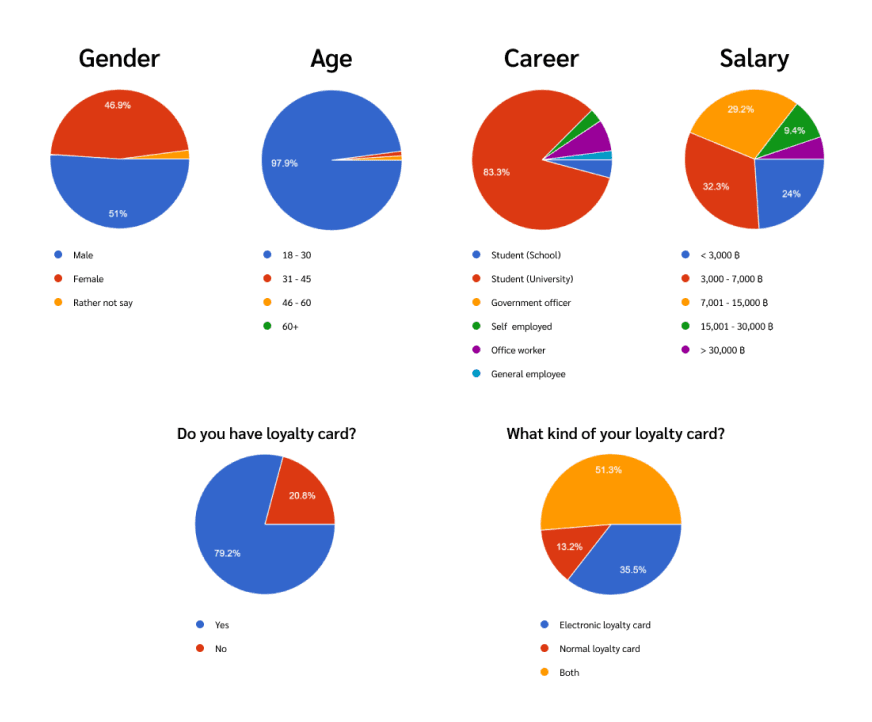
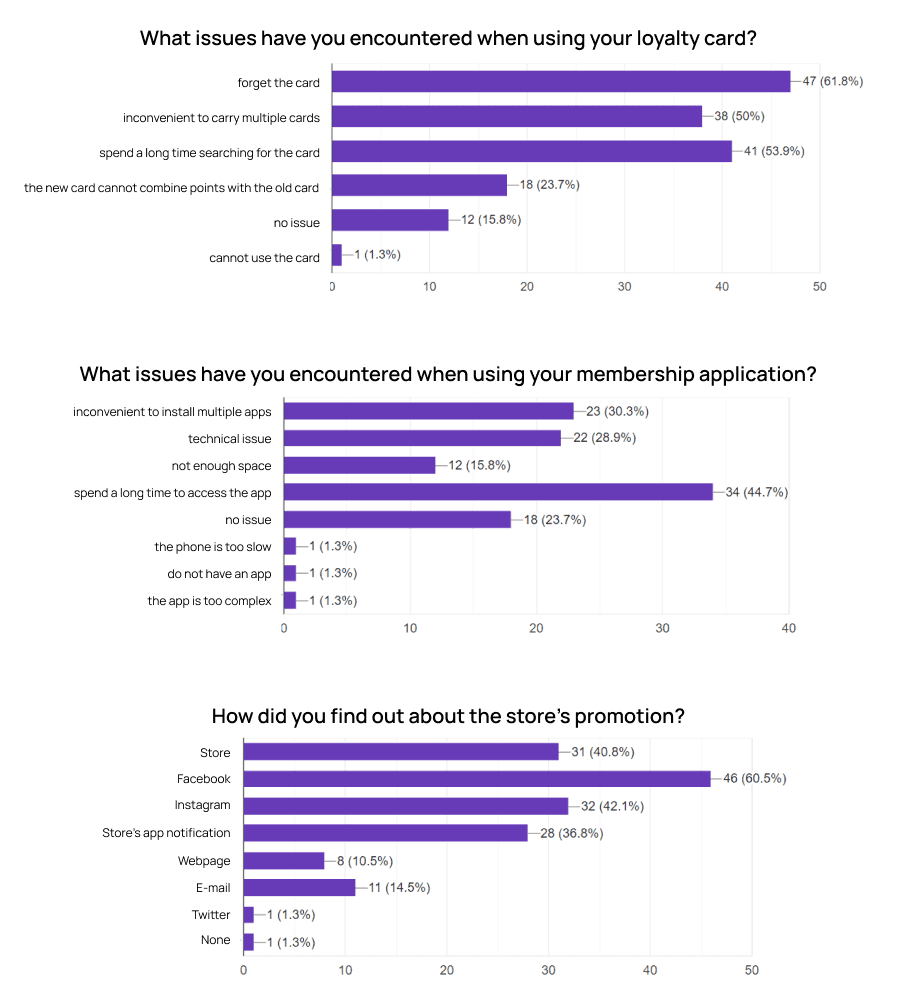
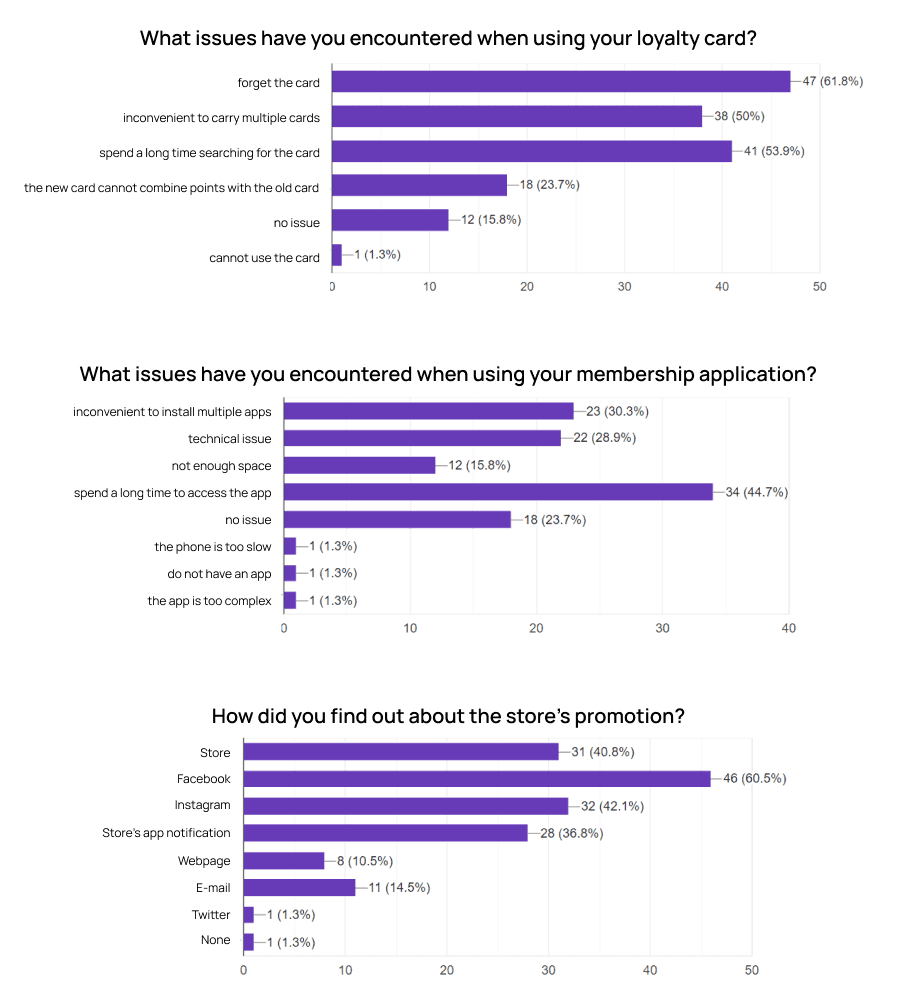
Based on all the feedback received, Here's the summary:
The majority of users are aged between 18 to 30 years.
Most users are students with a monthly income ranging from 7,001 to 15,000 THB.
Most loyalty card users have both physical and electronic membership cards.
Based on all the feedback received, Here's the summary:
The majority of users are aged between 18 to 30 years.
Most users are students with a monthly income ranging from 7,001 to 15,000 THB.
Most loyalty card users have both physical and electronic membership cards.


The Problems
The Problems
Normal Loyalty Card: The primary issues with using membership cards are forgetting to bring them, the inconvenience of carrying several cards, and spending excessive time searching for the right one.
Electric Loyalty Card: A major A significant issue with membership applications is the lengthy process to access the application.
There are too many channels available to find out about the store's offer.
Normal Loyalty Card: The primary issues with using membership cards are forgetting to bring them, the inconvenience of carrying several cards, and spending excessive time searching for the right one.
Electric Loyalty Card: A major A significant issue with membership applications is the lengthy process to access the application.
There are too many channels available to find out about the store's offer.
DEFINE
DEFINE
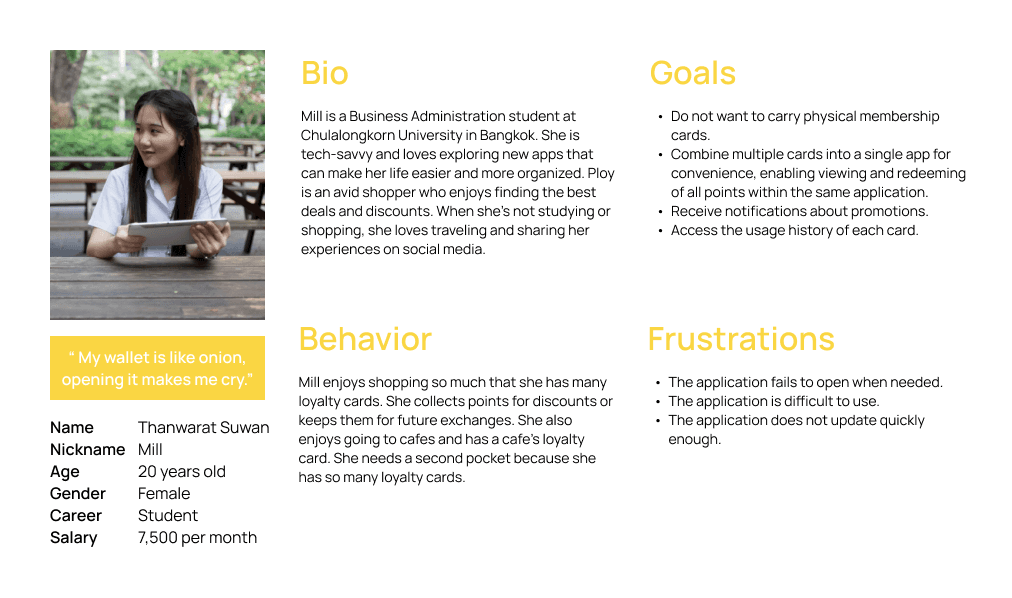
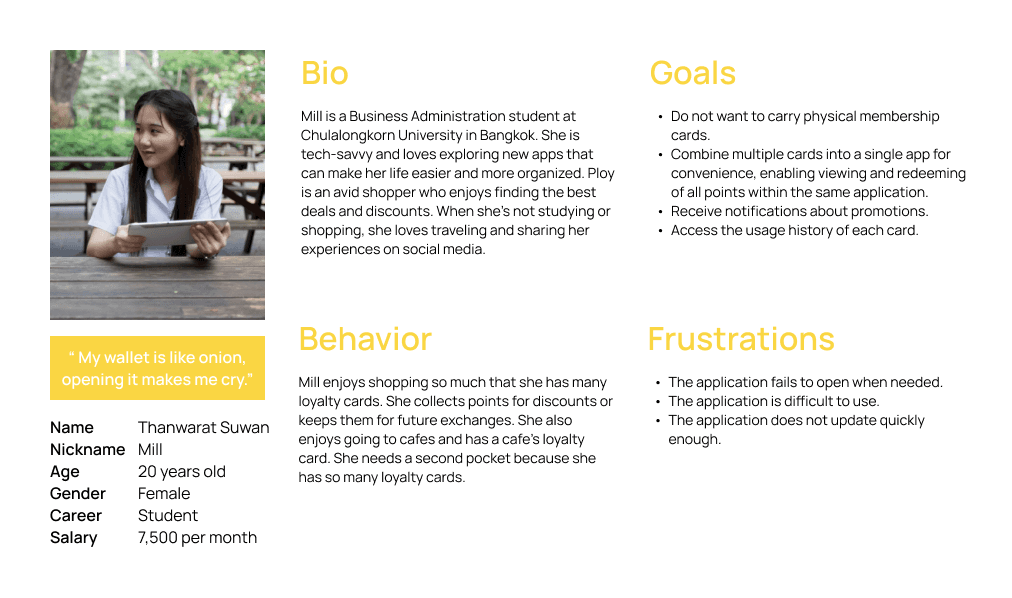
Persona
Persona
We analyzed the survey results to identify common characteristics, behaviors, and needs among users. This persona represents the typical user of our application.
We analyzed the survey results to identify common characteristics, behaviors, and needs among users. This persona represents the typical user of our application.





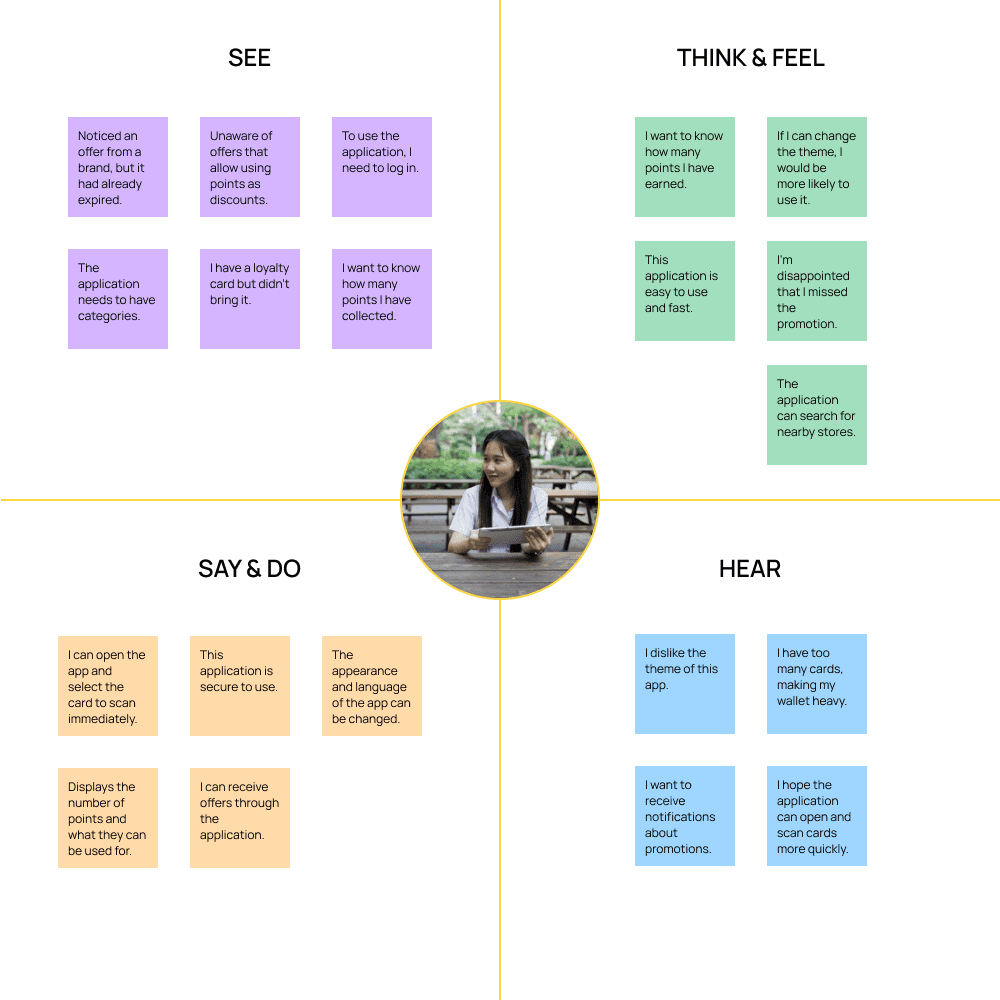
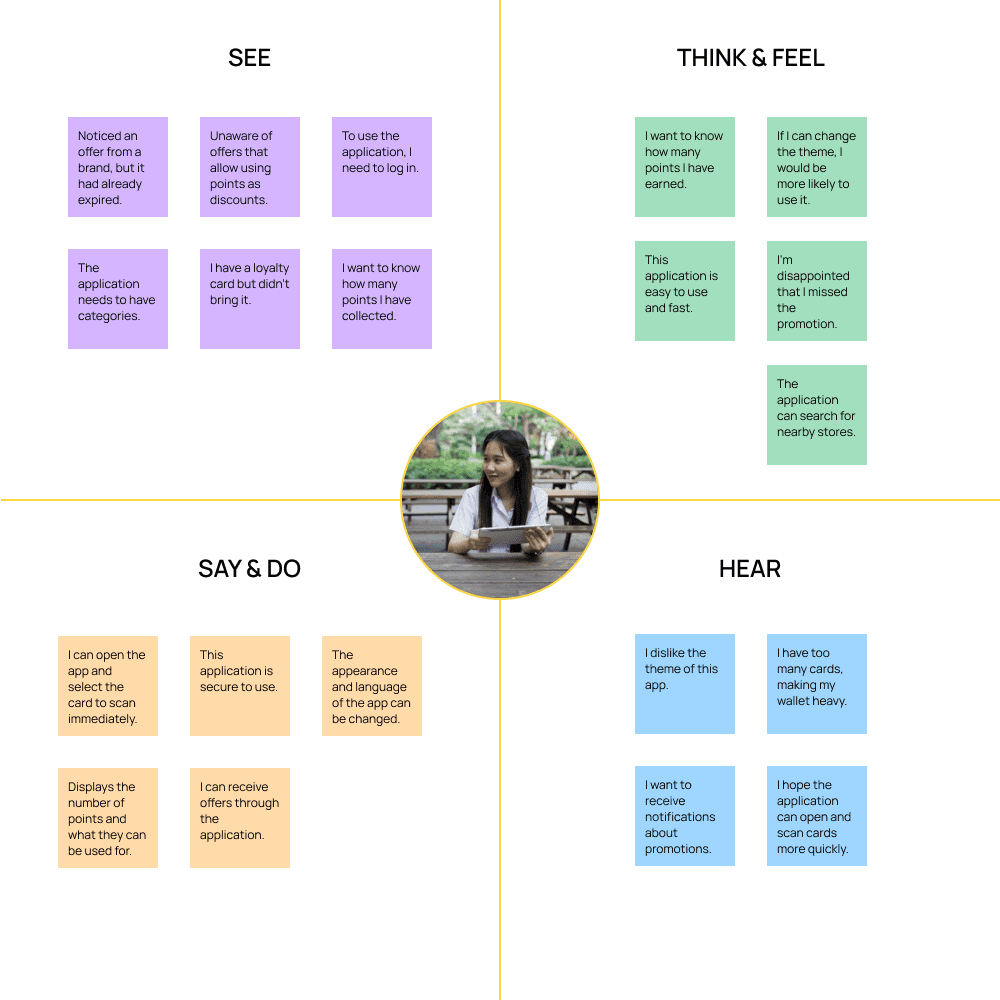
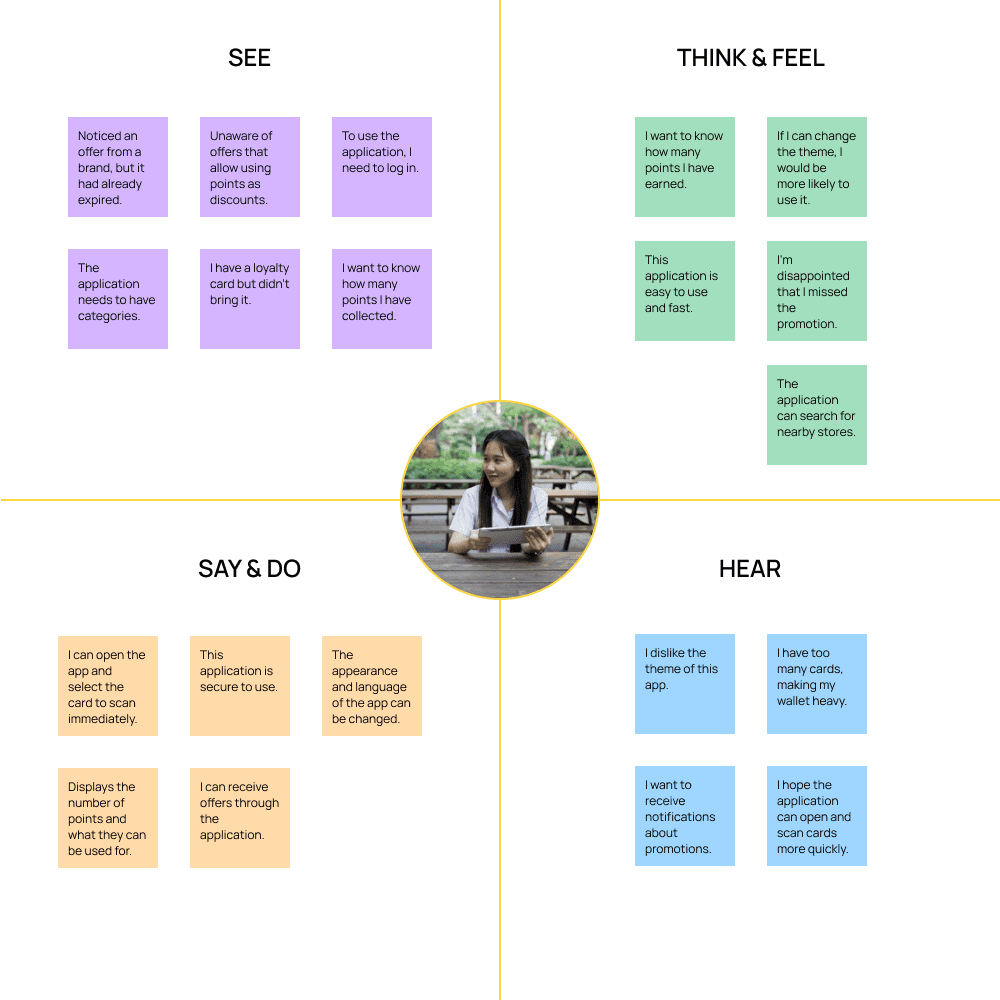
Empathy Map
Empathy Map
This map was created during a brainstorming workshop with team members to better understand user needs.
This map was created during a brainstorming workshop with team members to better understand user needs.
IDEATE
IDEATE
Due to the COVID-19 pandemic, meetings occurred on Discord more frequently than in class. Brainstorming sessions led to numerous creative ideas.
Due to the COVID-19 pandemic, meetings occurred on Discord more frequently than in class. Brainstorming sessions led to numerous creative ideas.
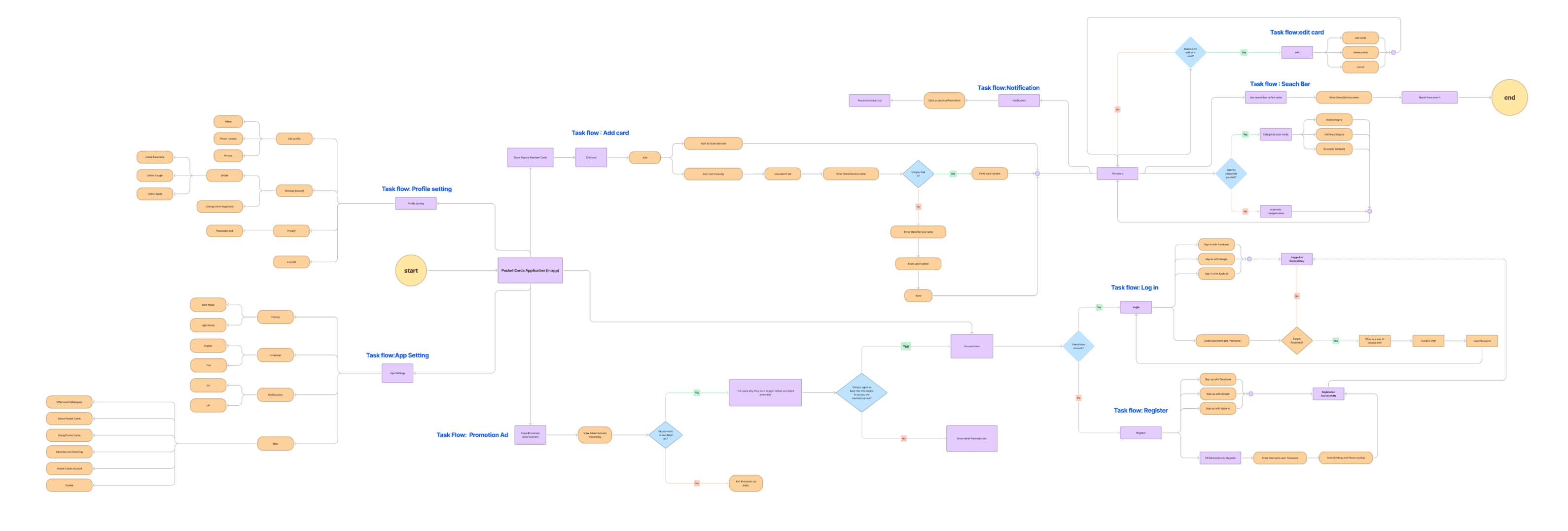
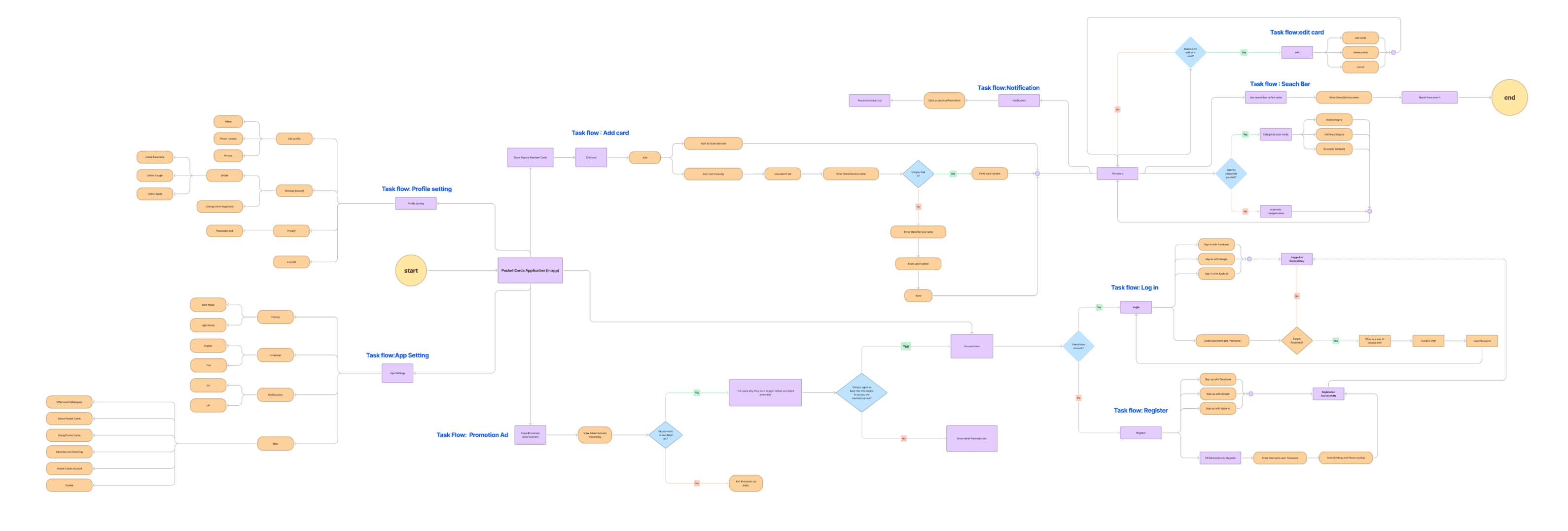
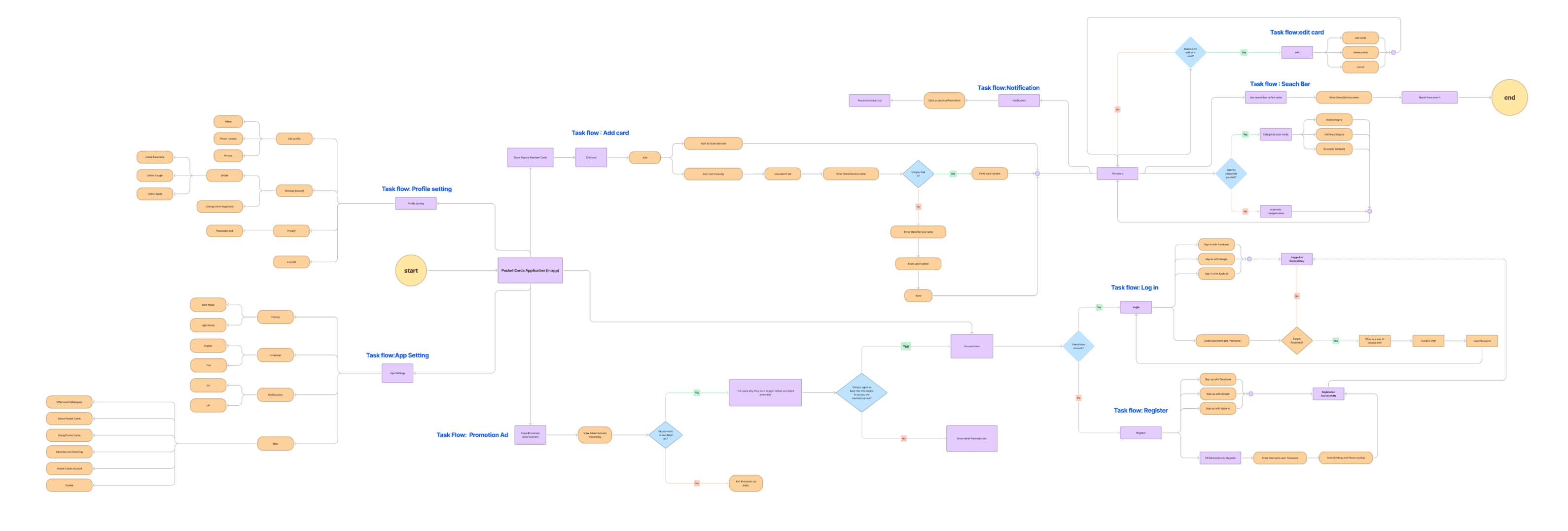
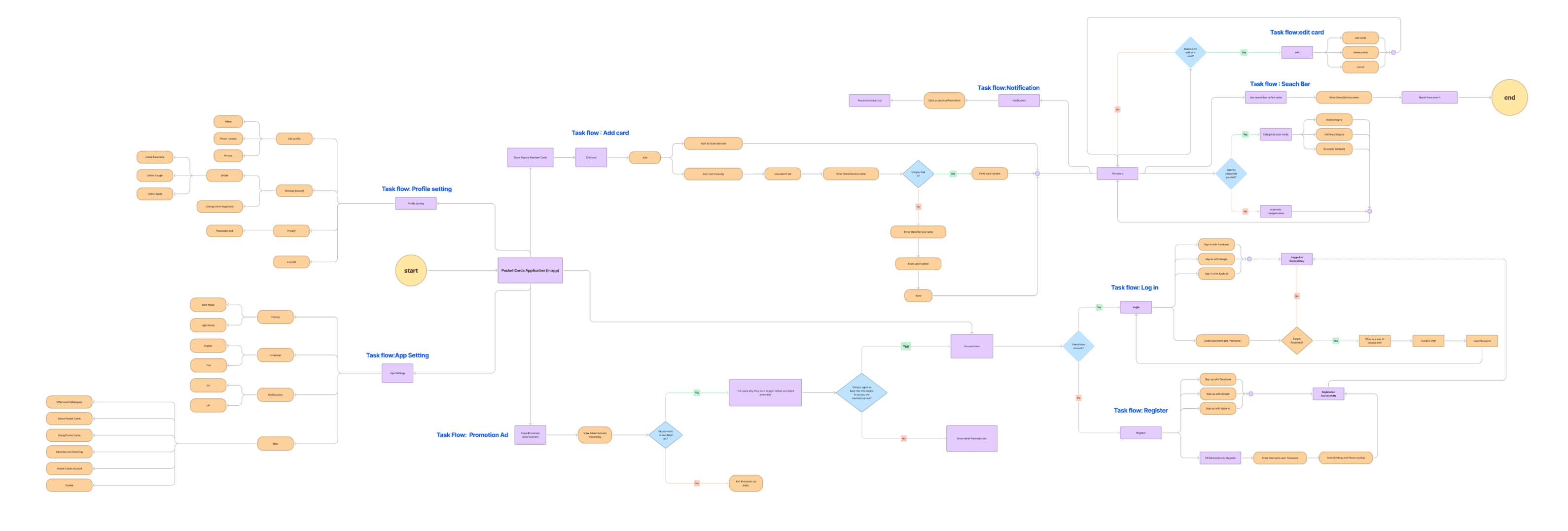
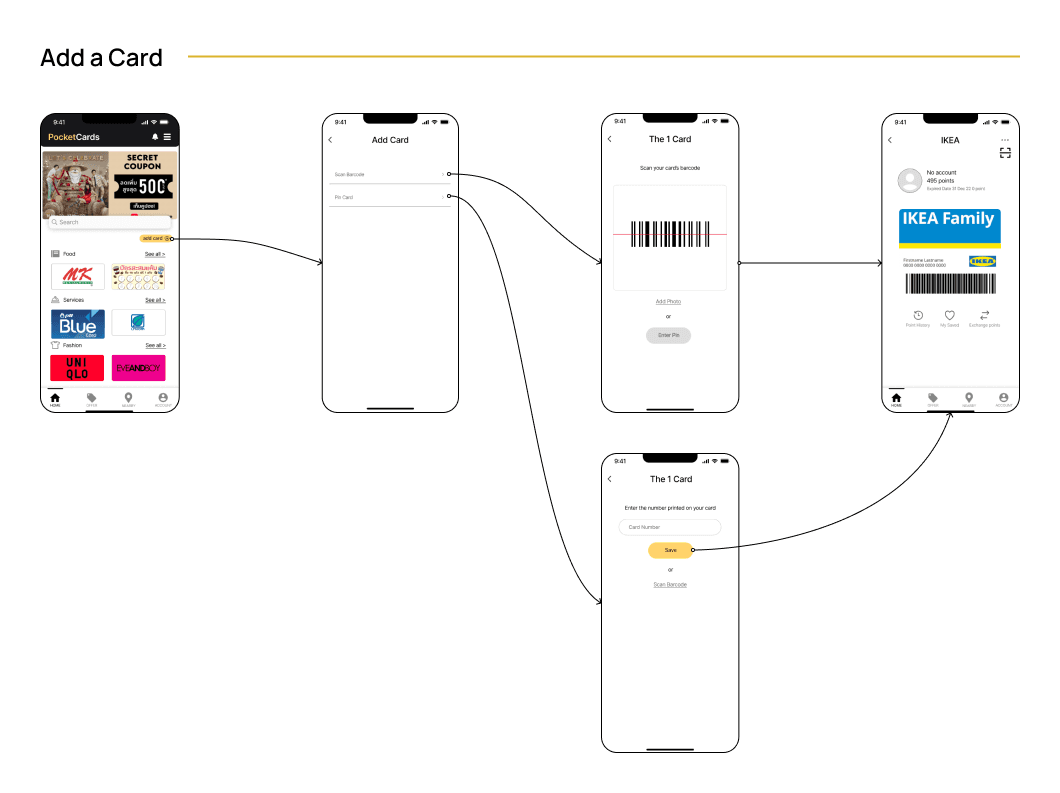
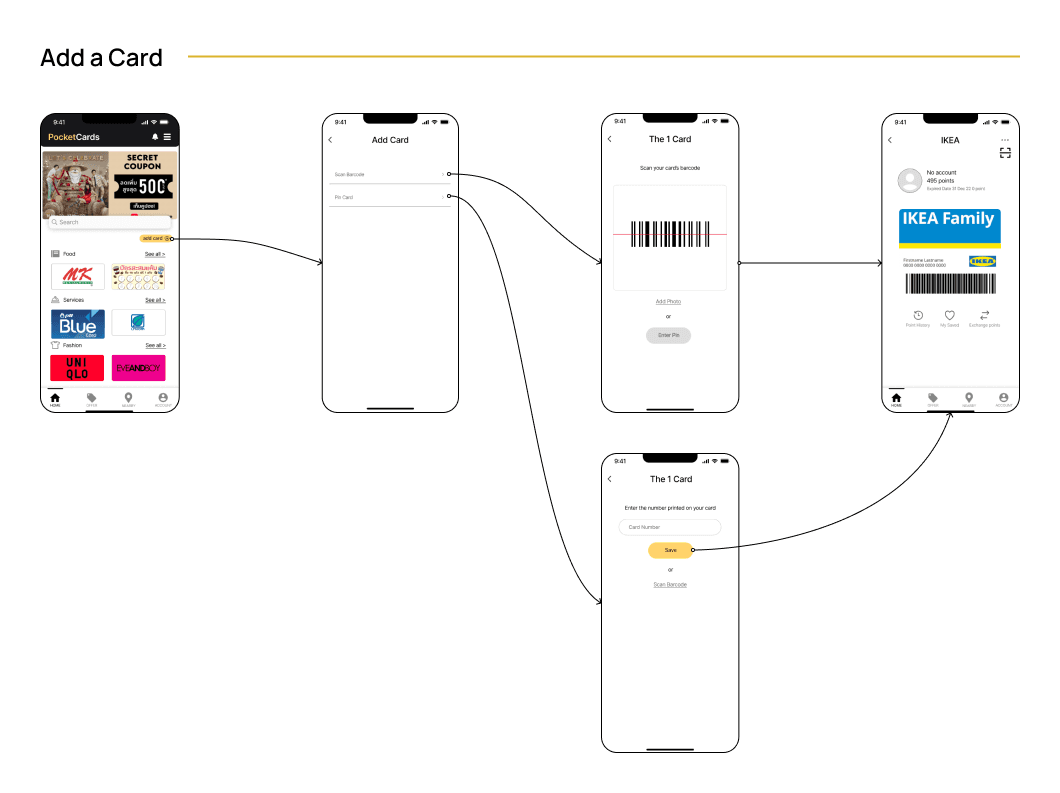
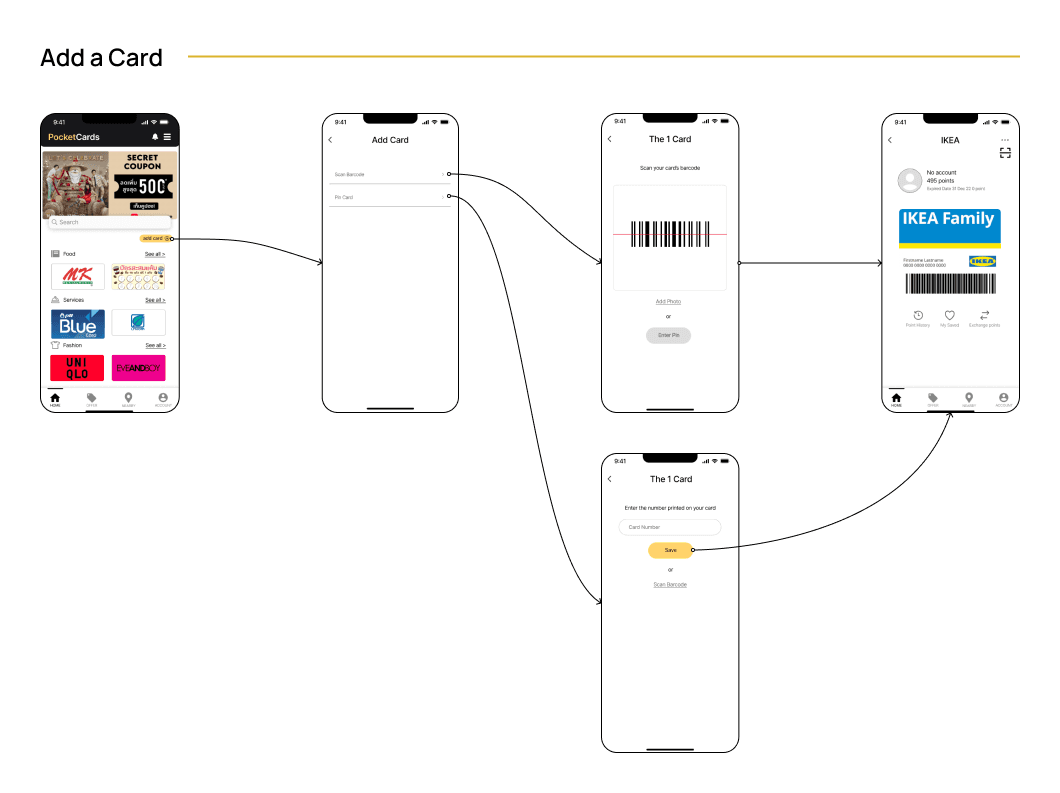
Task Flow
Task Flow
A task flow was created to represent the steps a user takes to complete a task within the application. This flow maps out the user's journey through a series of screens.
A task flow was created to represent the steps a user takes to complete a task within the application. This flow maps out the user's journey through a series of screens.




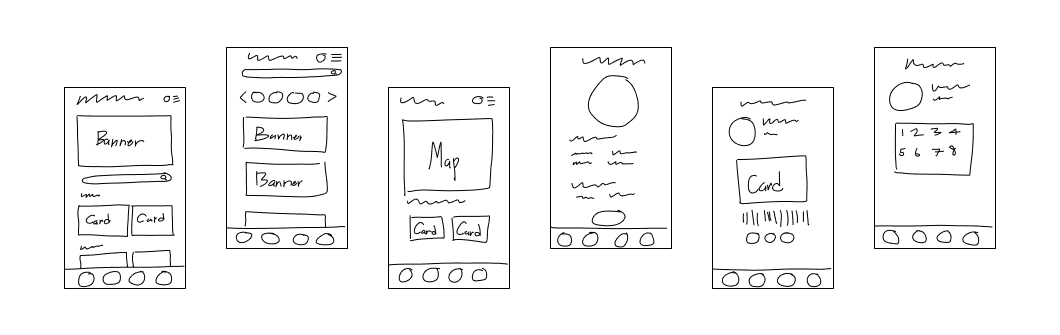
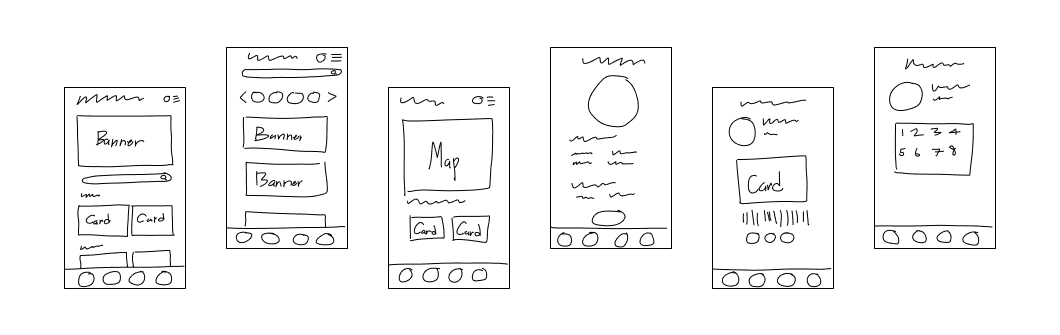
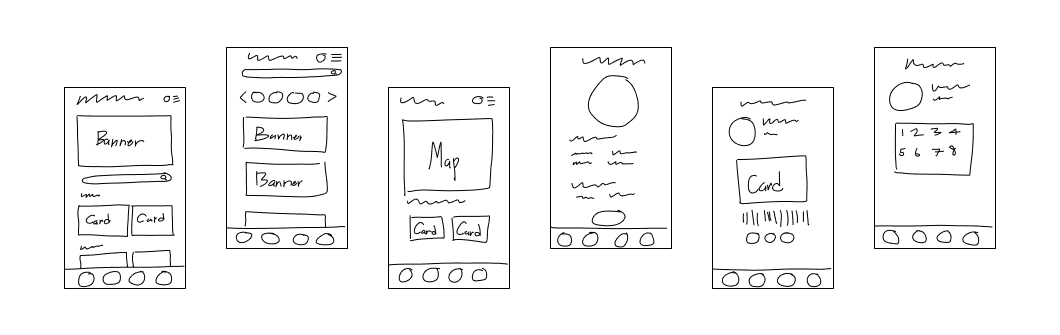
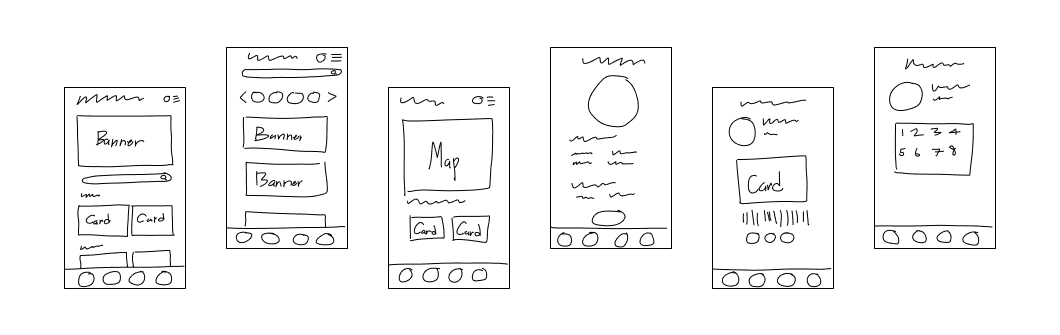
Sketch
Sketch
After creating the task flow, we developed sketches to present design concepts and communicate ideas before moving on to more detailed wireframes.
After creating the task flow, we developed sketches to present design concepts and communicate ideas before moving on to more detailed wireframes.




PROTOTYPE
PROTOTYPE
Wireframe
Wireframe
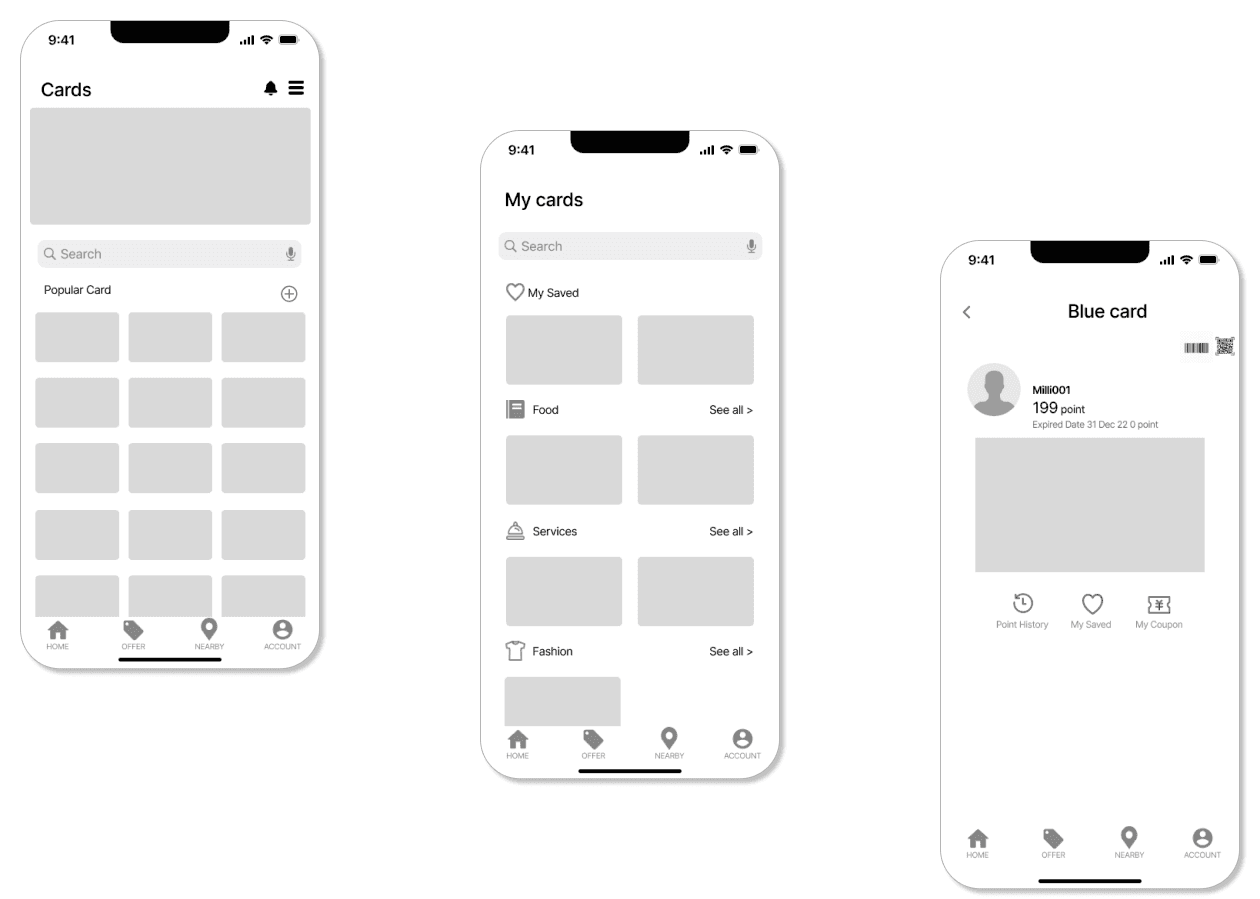
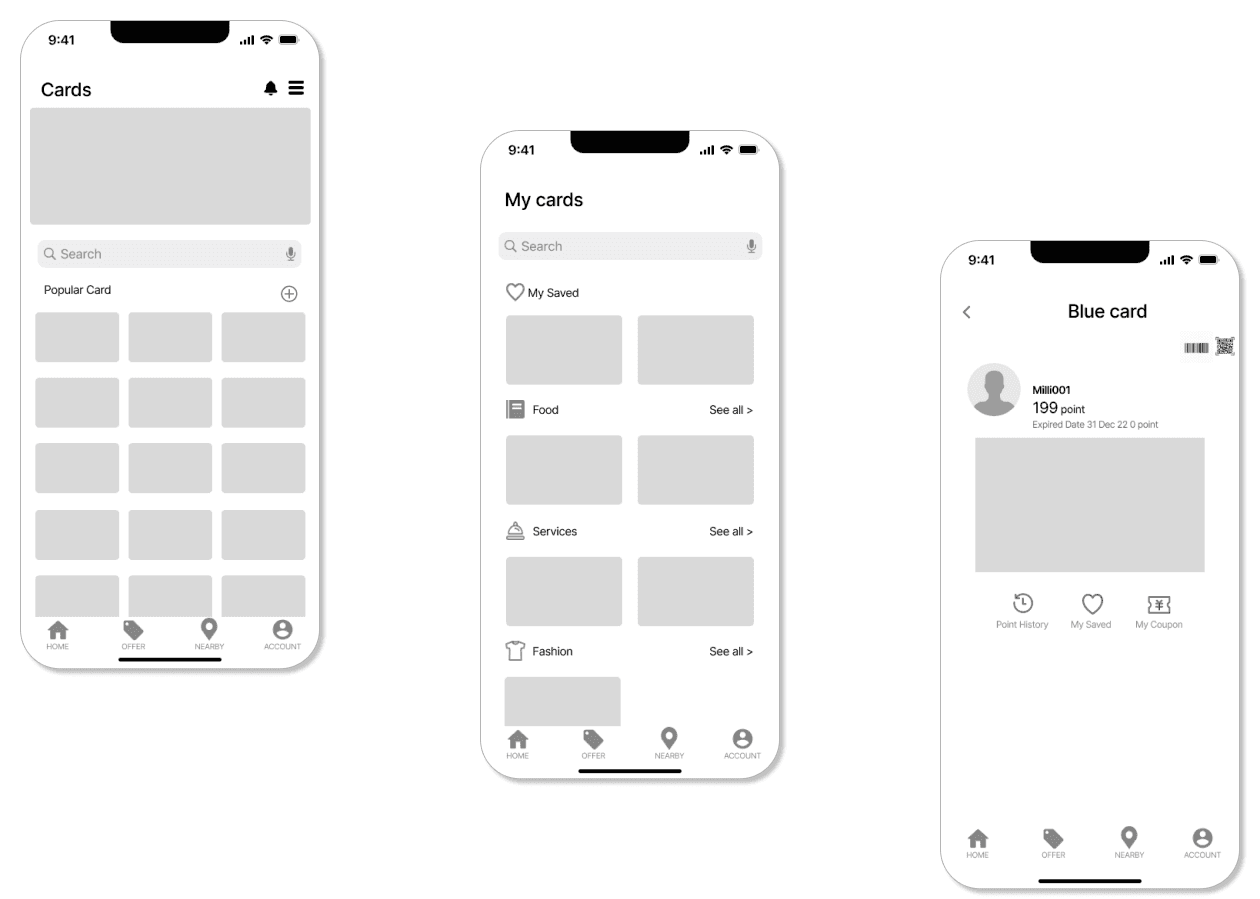
The sketches from class were transformed into a black and white interactive prototype using Figma.
The sketches from class were transformed into a black and white interactive prototype using Figma.



Before creating the mockup, the wireframe prototype were tested by three male and three female users to enhance user experience.
Before creating the mockup, the wireframe prototype were tested by three male and three female users to enhance user experience.
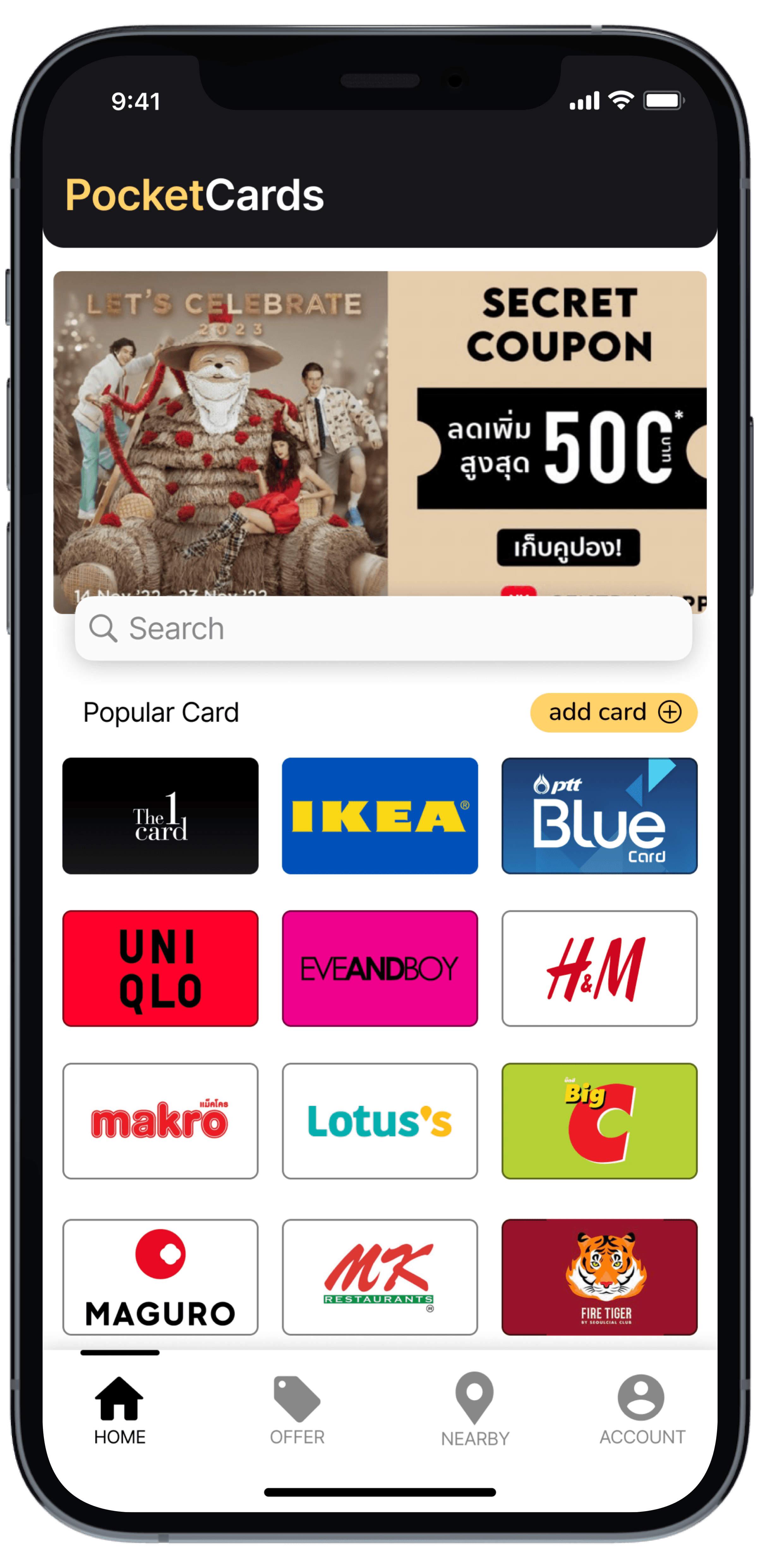
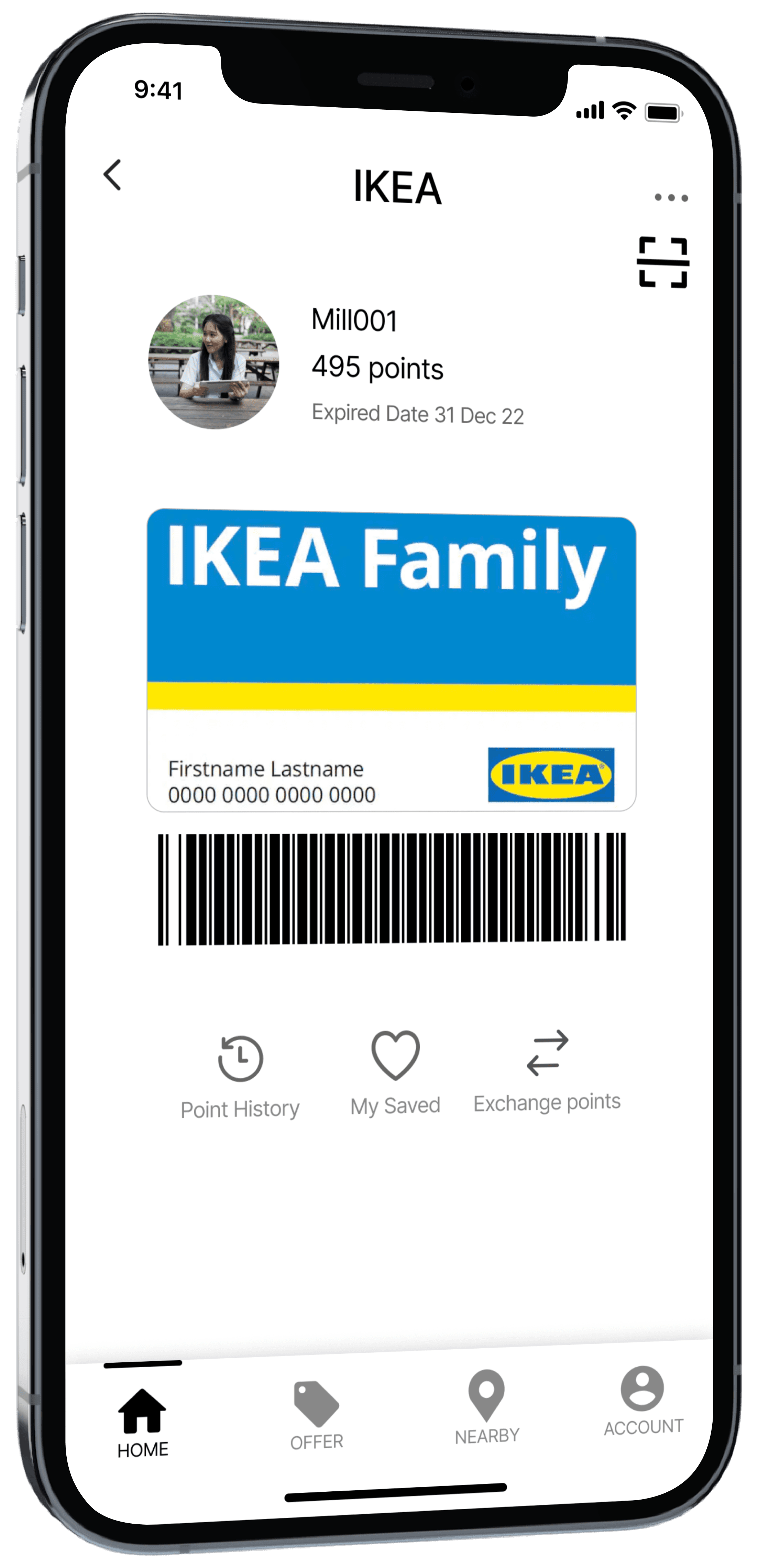
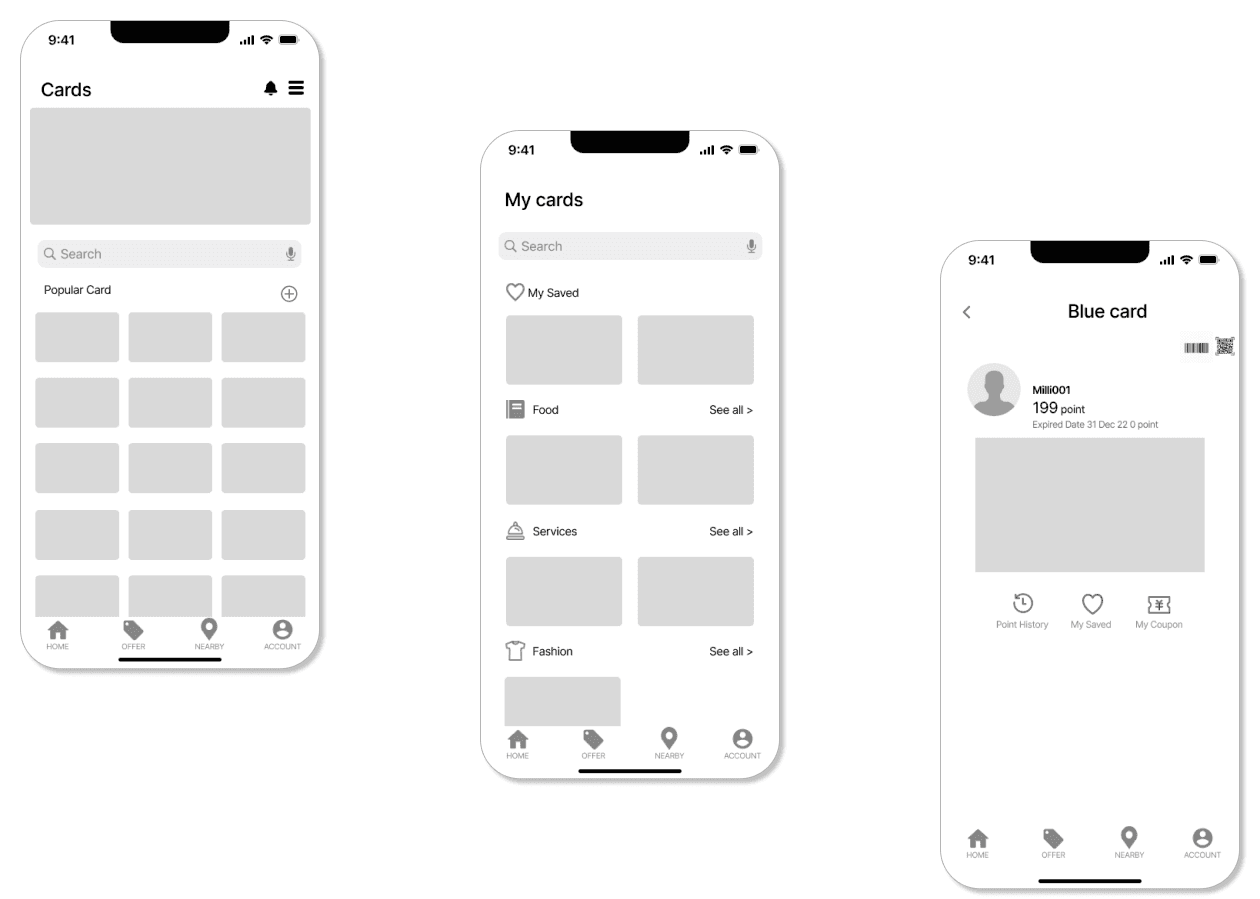
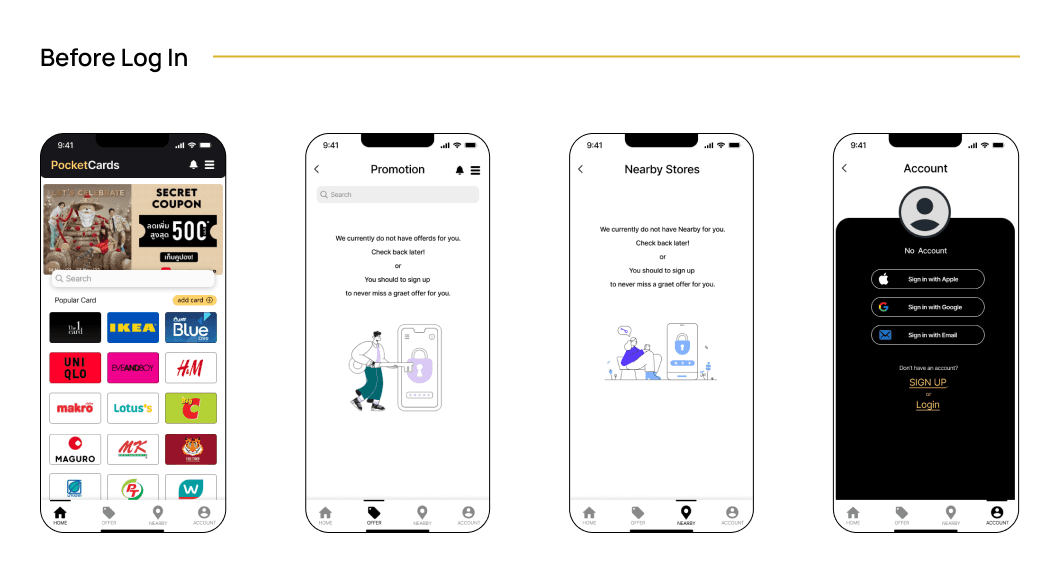
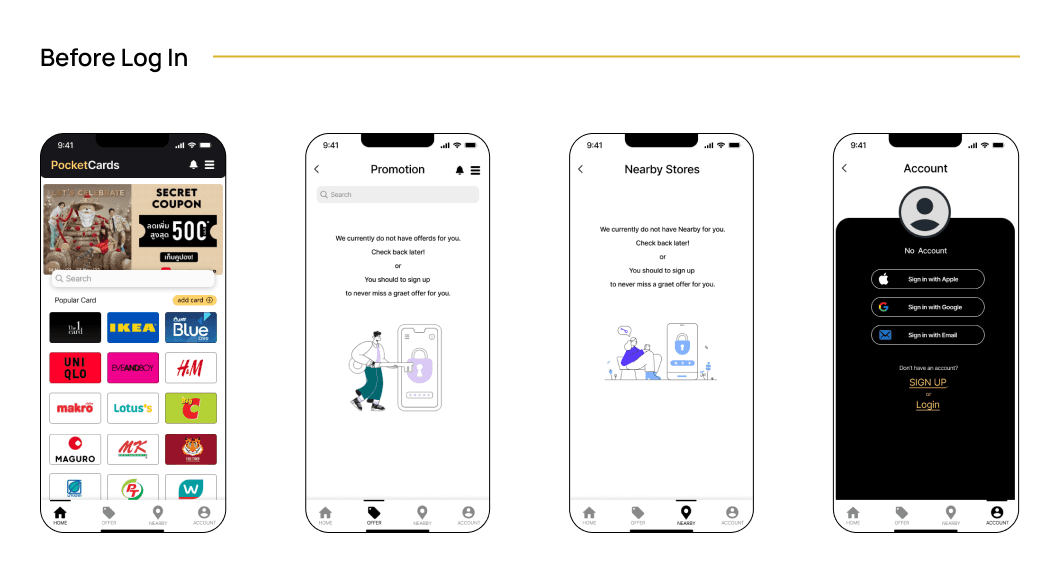
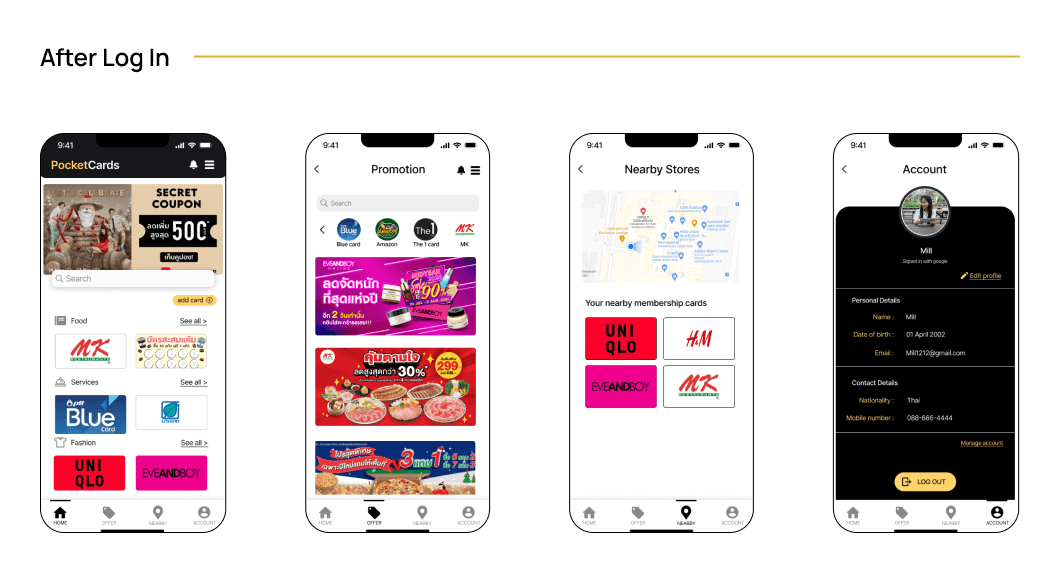
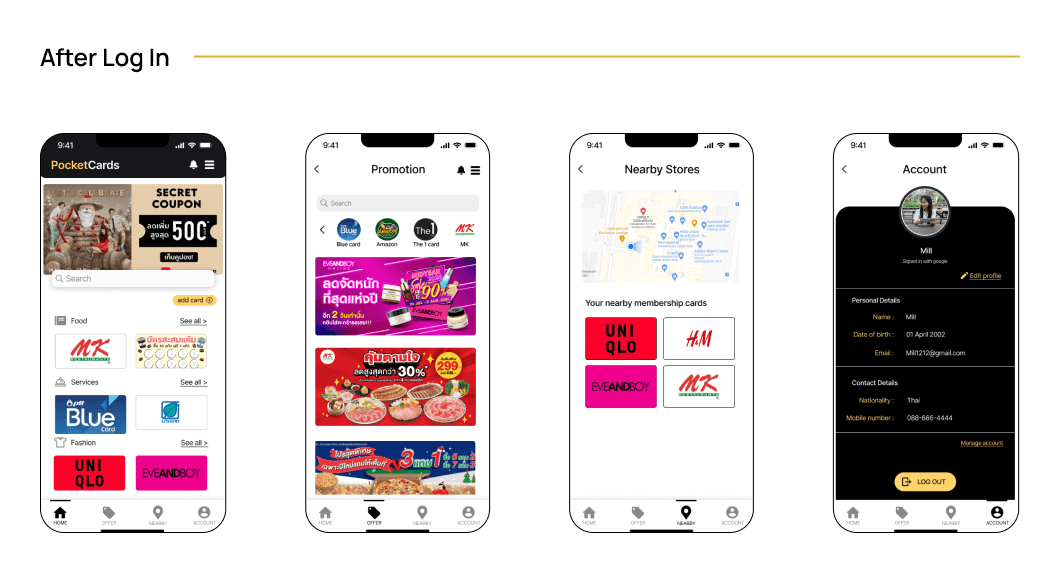
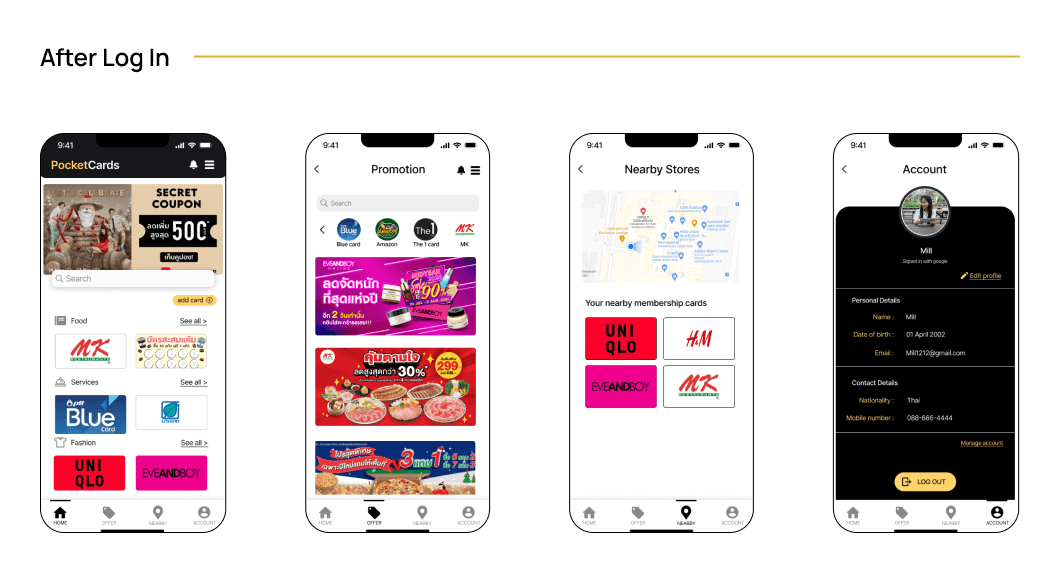
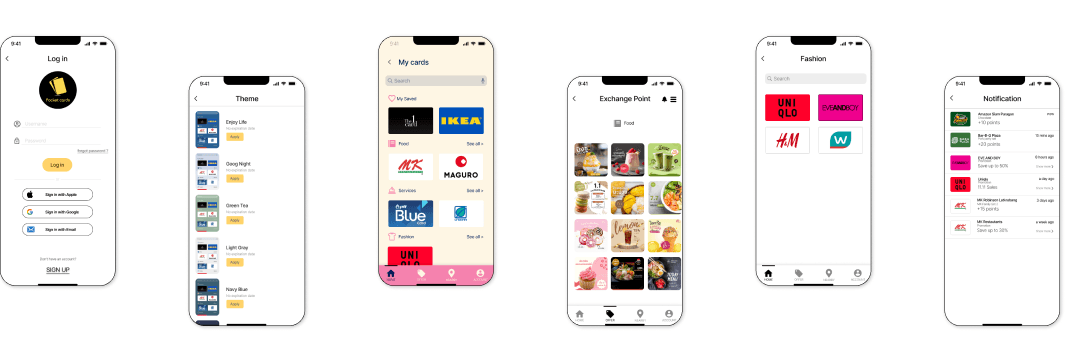
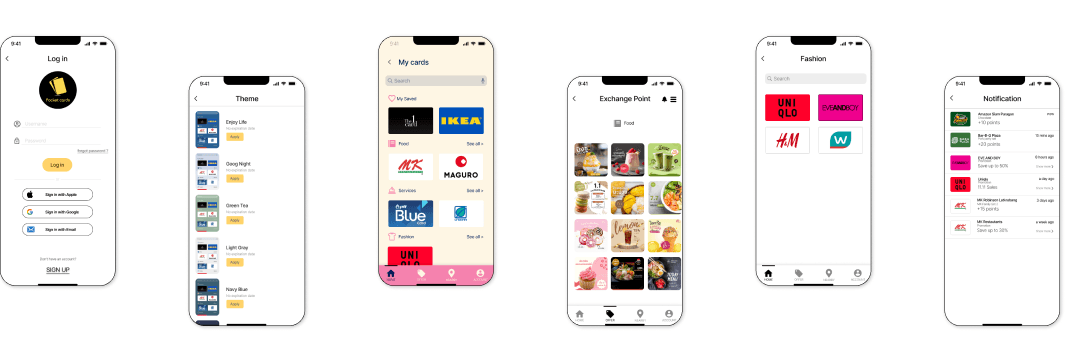
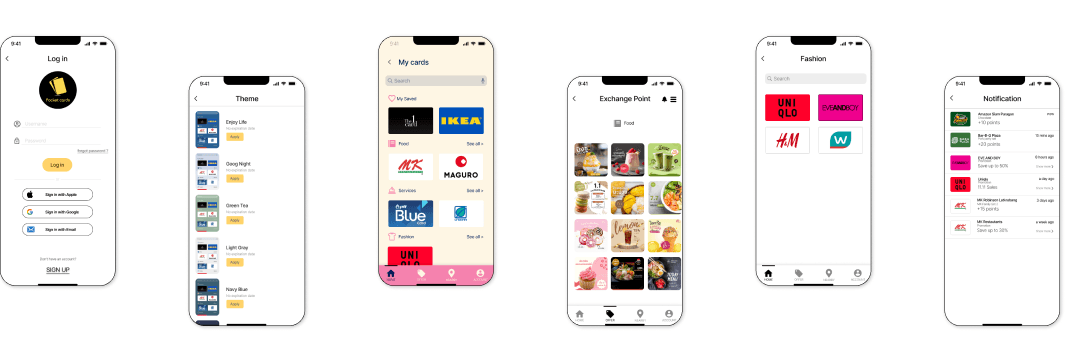
Mockup — User Interface
Mockup — User Interface
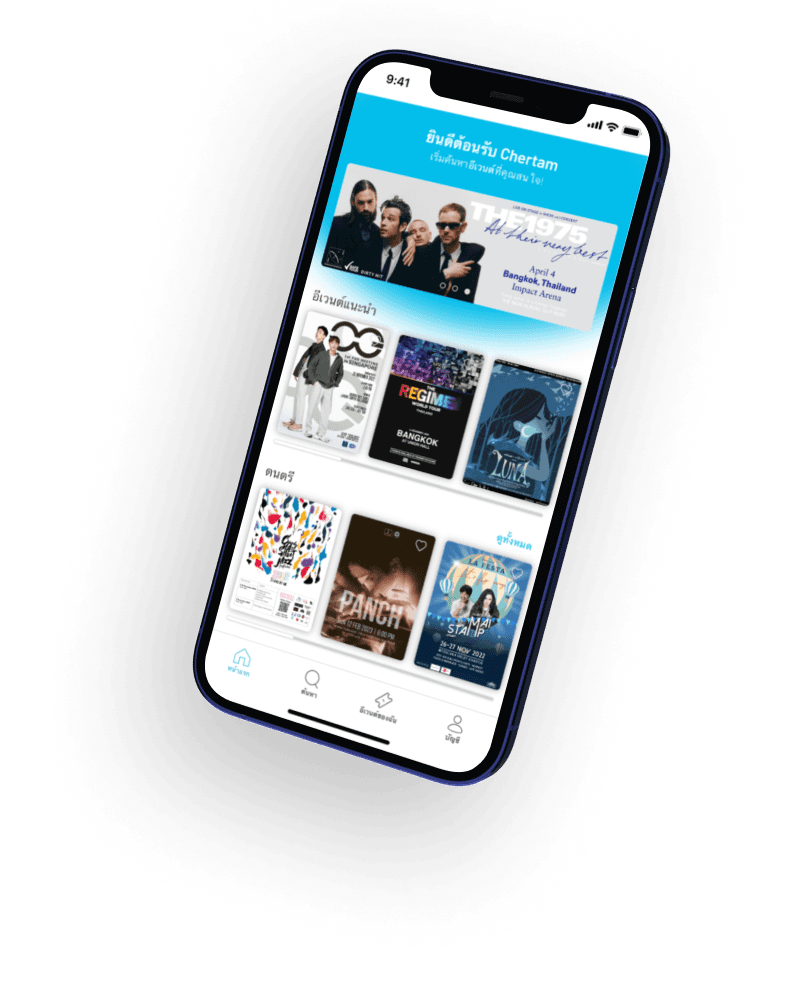
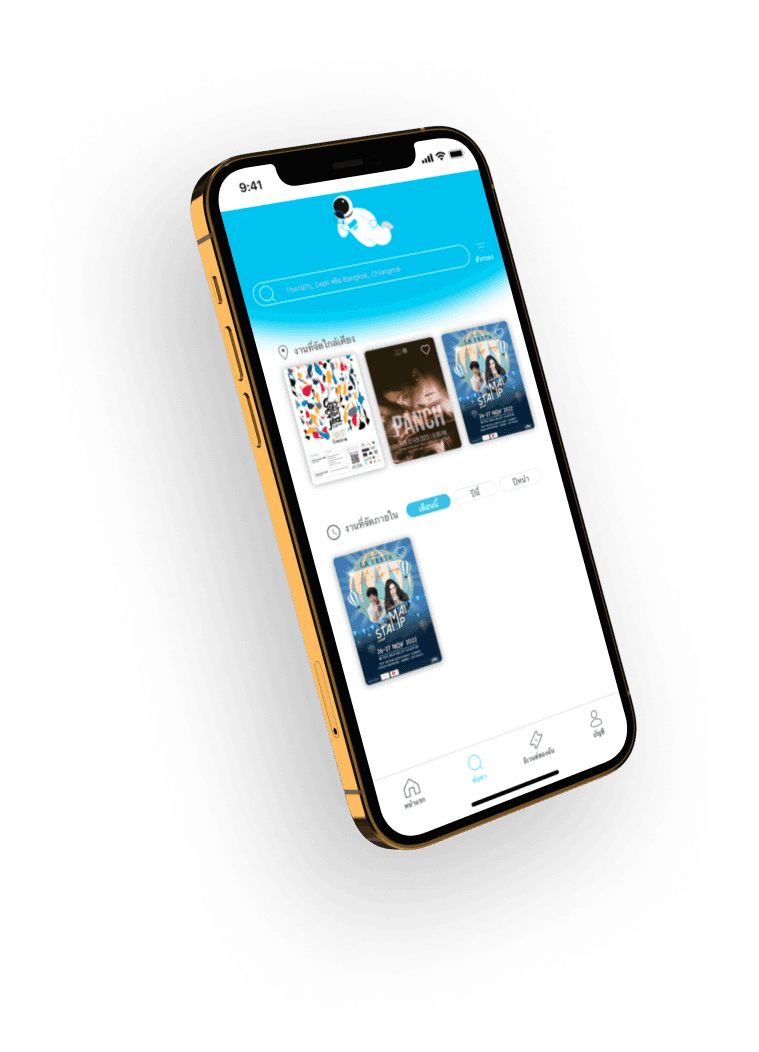
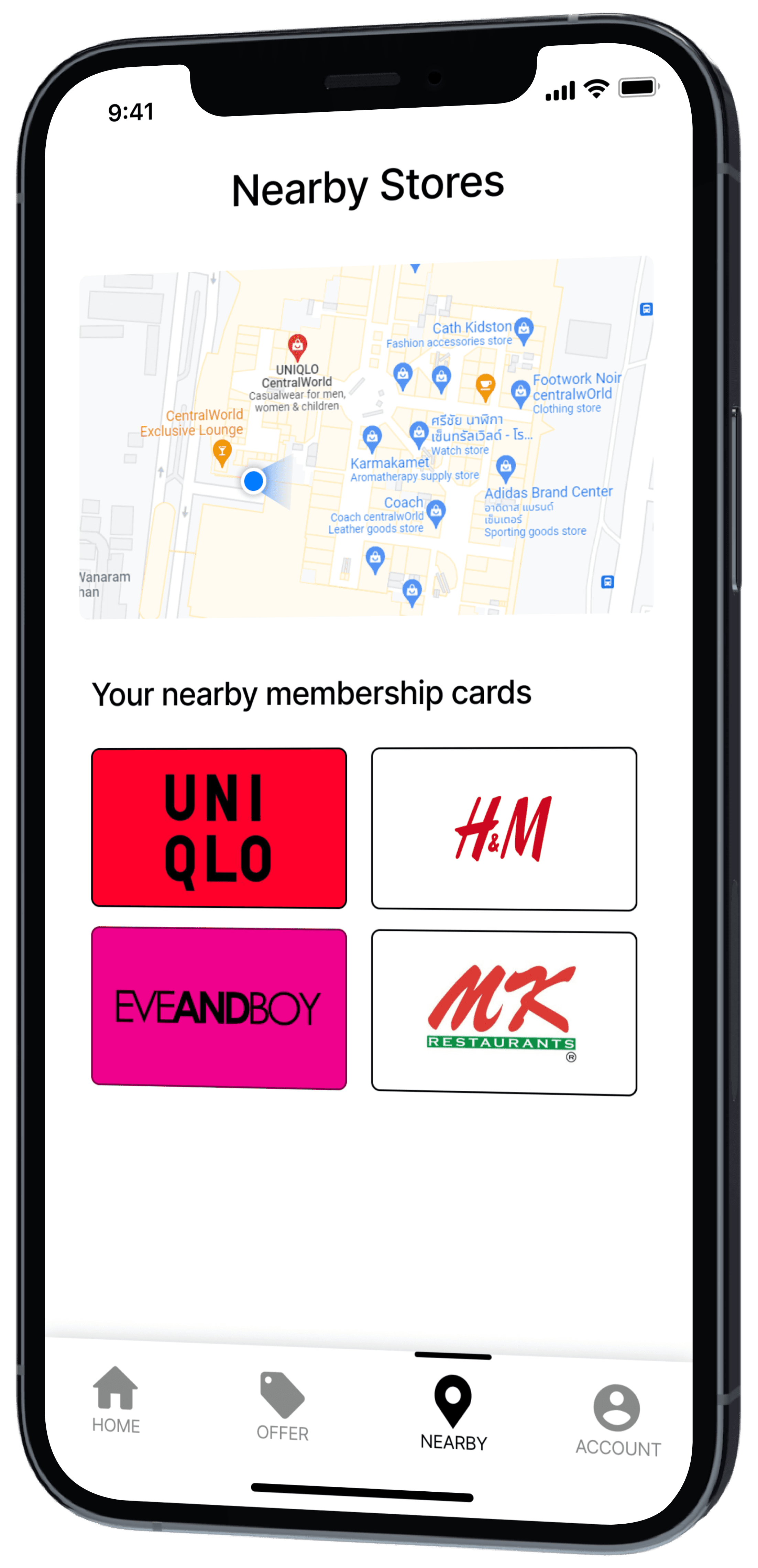
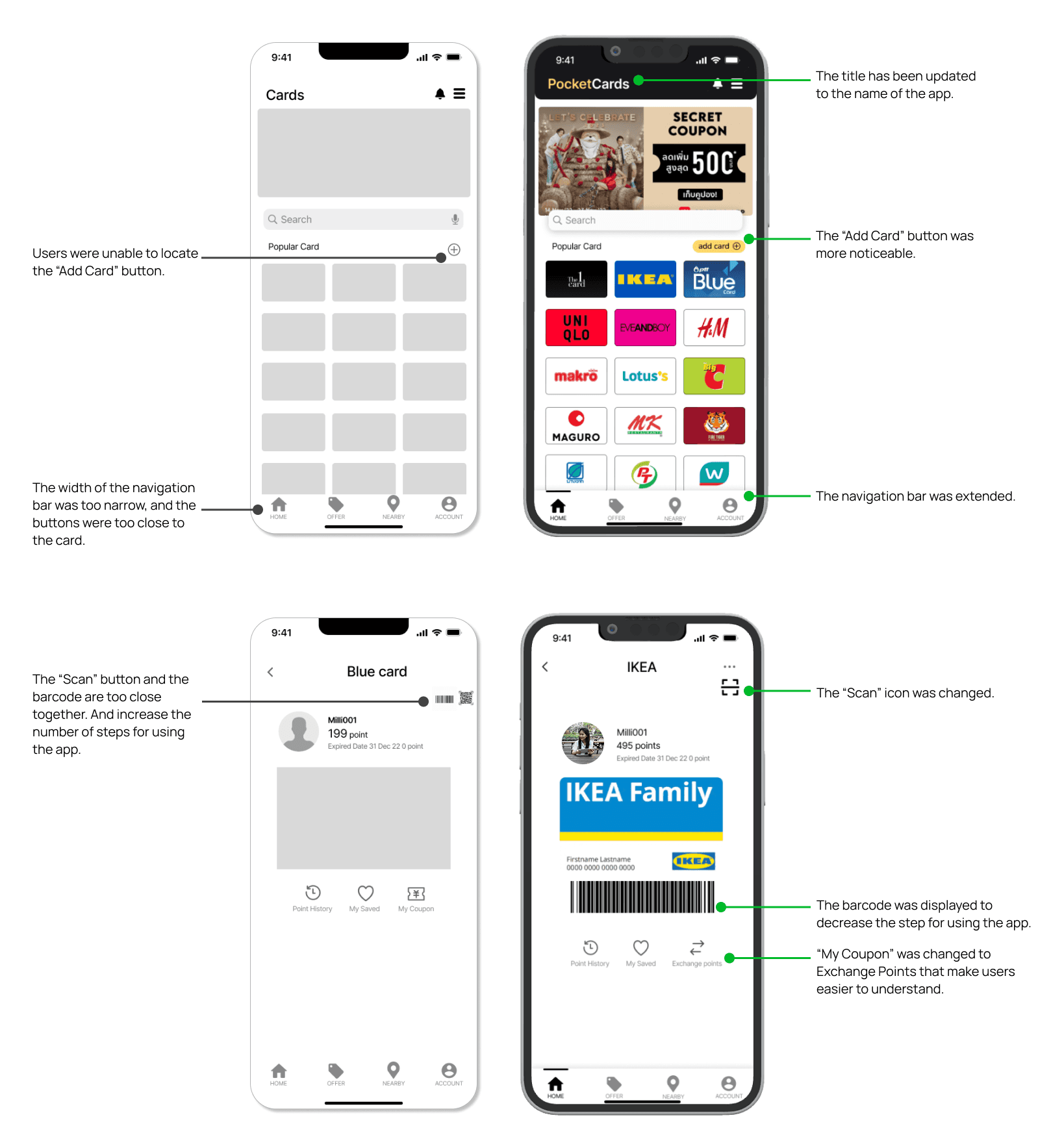
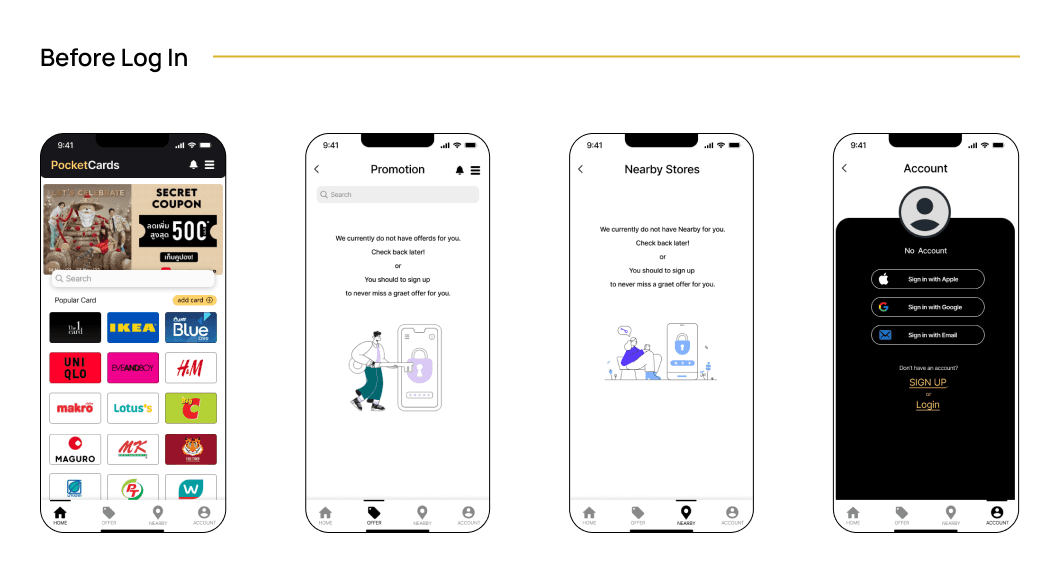
After testing, the wireframe was improved and enhanced, then transformed into a mockup. Here are examples of the mockup improvements:
After testing, the wireframe was improved and enhanced, then transformed into a mockup. Here are examples of the mockup improvements:













TEST
User Testing
User Testing
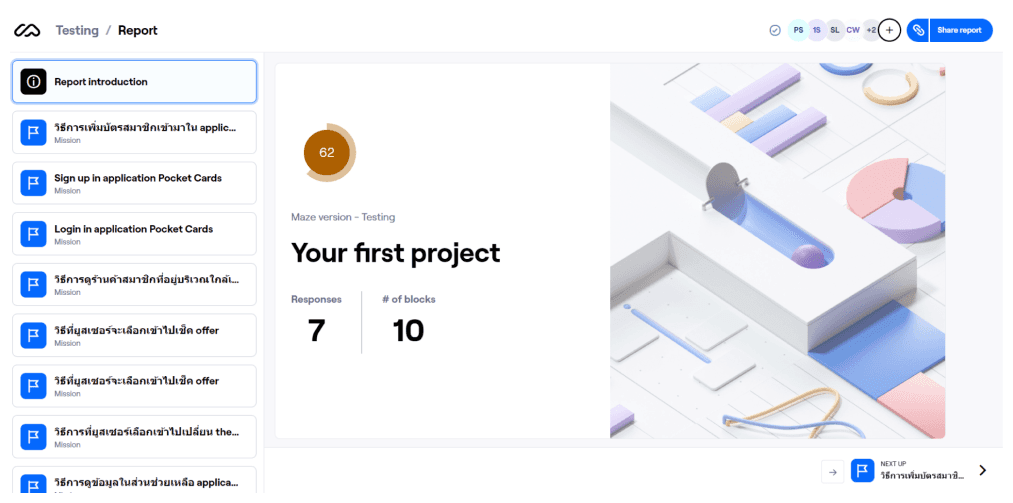
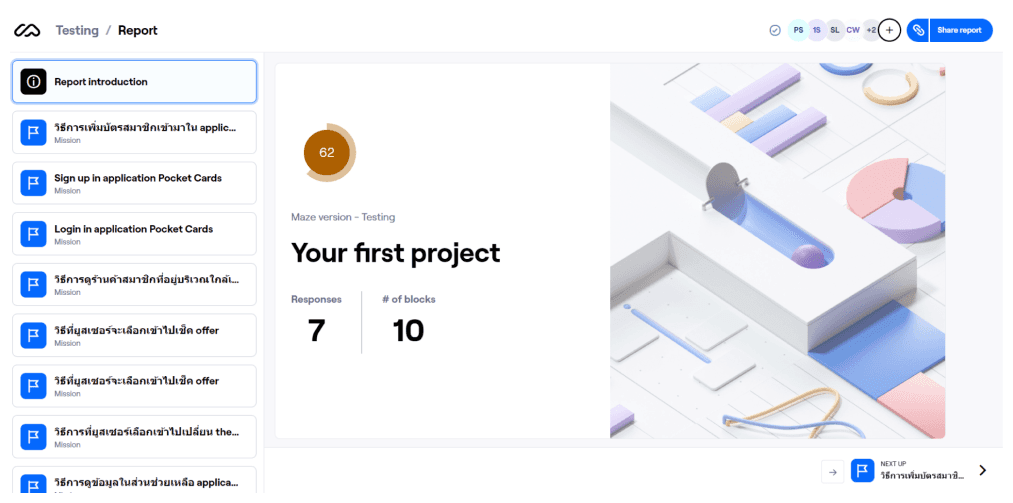
Maze was used to create a test plan for users to complete consecutive tasks on a user interface prototype.
Maze was used to create a test plan for users to complete consecutive tasks on a user interface prototype.
What is Maze?
What is Maze?
A user testing platform that automates the collection of user insights and provides detailed analytics on how users interact with the prototype, such as completion rates, drop-off points, and average time spent on tasks. See More Details
A user testing platform that automates the collection of user insights and provides detailed analytics on how users interact with the prototype, such as completion rates, drop-off points, and average time spent on tasks. See More Details


Test Result
Test Result
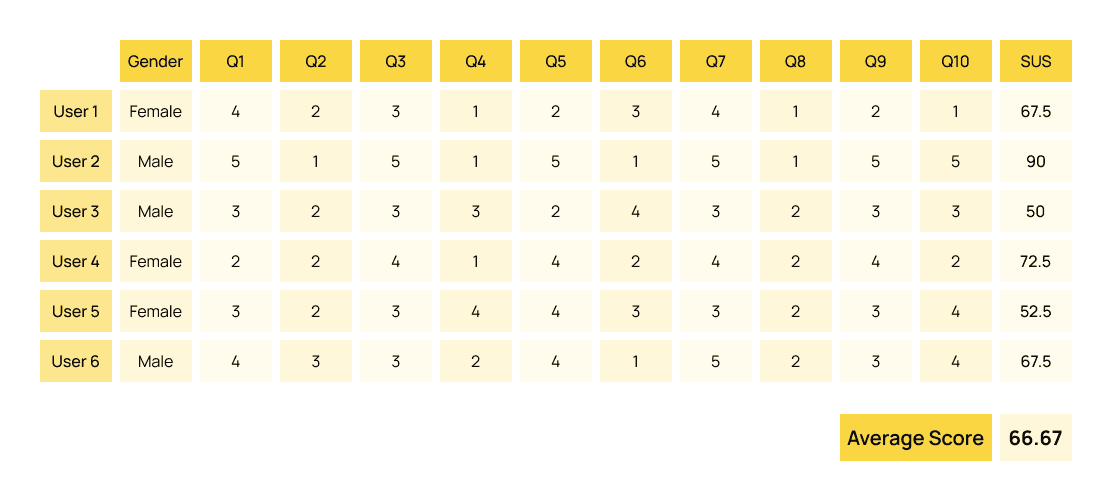
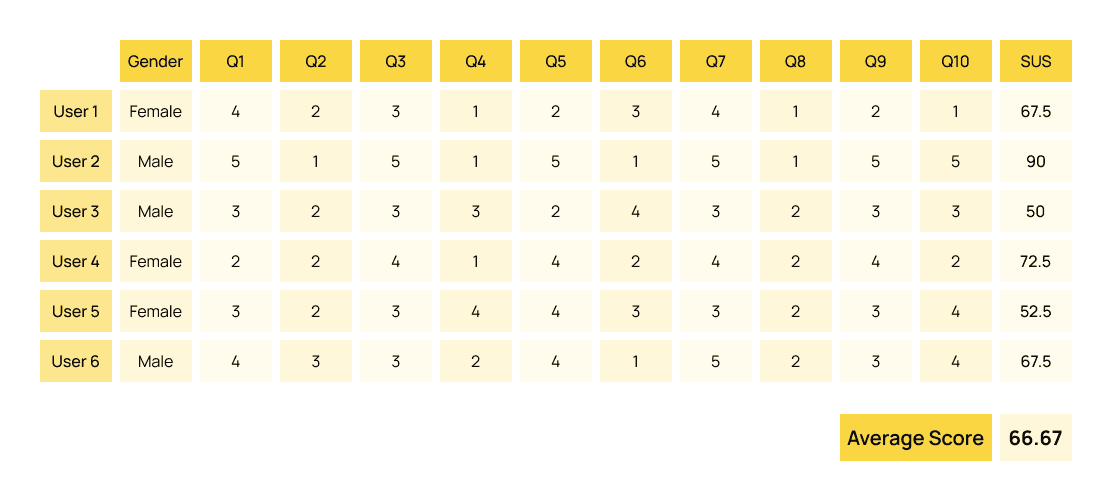
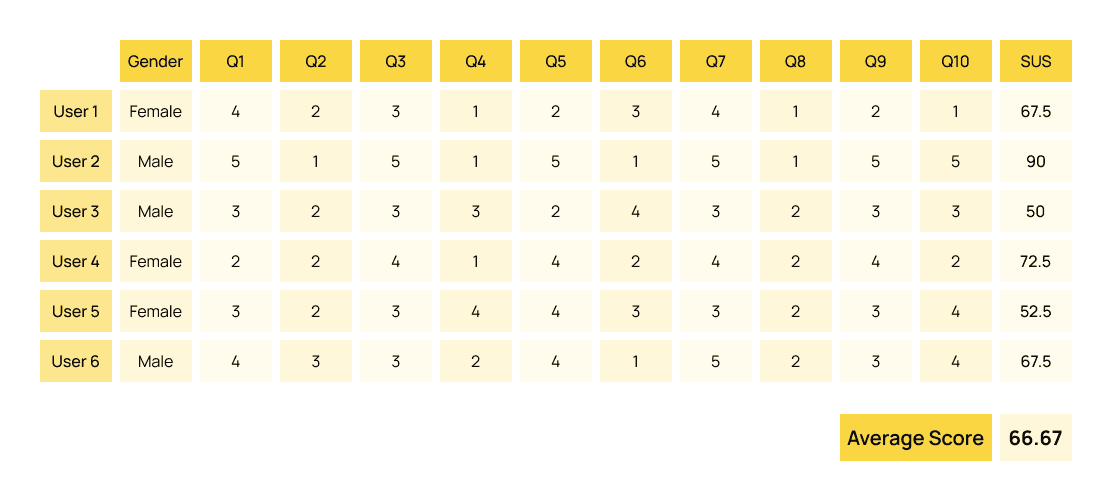
What is System Usability Scale(SUS)?
What is System Usability Scale(SUS)?
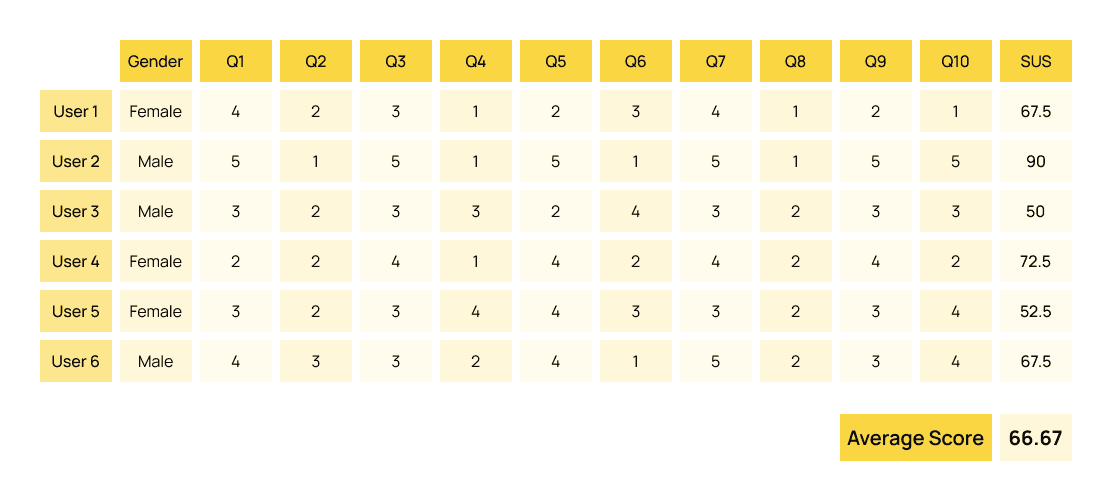
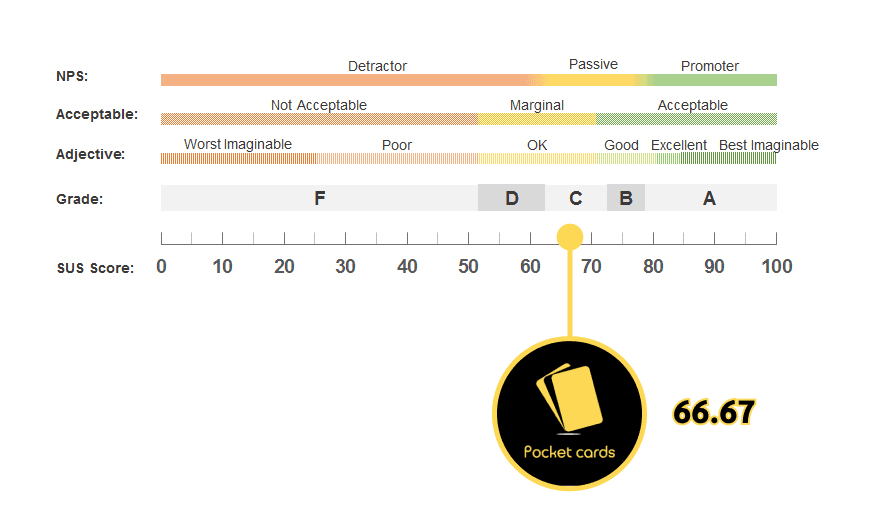
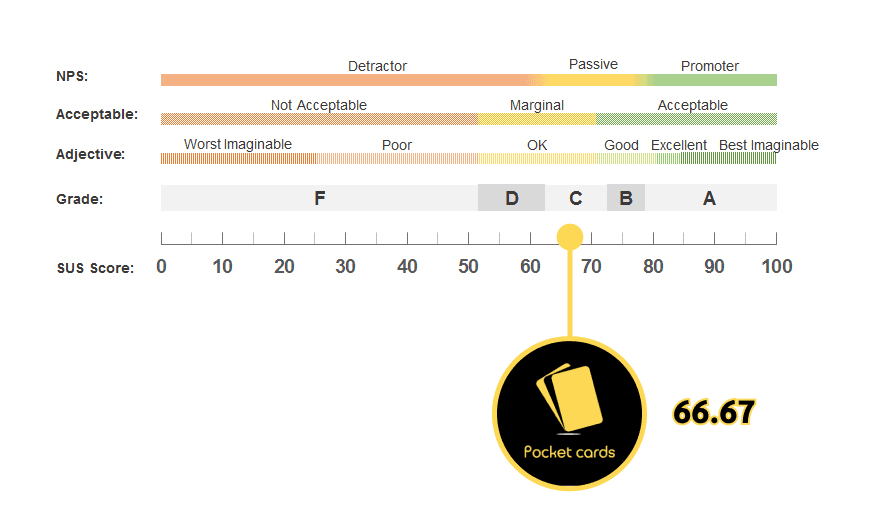
A tool for measuring the usability of a system. It consists of a 10-item questionnaire that users complete after interacting with a system. The questions are designed to assess the overall of the system. Users respond based on a scale from 1 (strongly disagree) to 5 (strongly agree). The scores from the questionnaire are then converted into a single number ranging from 0 to 100, representing the system’s usability. See More Details
A tool for measuring the usability of a system. It consists of a 10-item questionnaire that users complete after interacting with a system. The questions are designed to assess the overall of the system. Users respond based on a scale from 1 (strongly disagree) to 5 (strongly agree). The scores from the questionnaire are then converted into a single number ranging from 0 to 100, representing the system’s usability. See More Details




The scores from six participants reveal an average usability score of 66.67, slightly below the typical benchmark for good usability.
The scores from six participants reveal an average usability score of 66.67, slightly below the typical benchmark for good usability.


CONCLUSION
CONCLUSION
This project helped me understand the design thinking process, focusing on empathy, ideation, prototyping, and user testing, which are important for UX/UI design. Working together in workshops and brainstorming sessions improved my teamwork skills, encouraging creativity and different ideas. These experiences helped me develop skills that I can use in real-world product design.
This project helped me understand the design thinking process, focusing on empathy, ideation, prototyping, and user testing, which are important for UX/UI design. Working together in workshops and brainstorming sessions improved my teamwork skills, encouraging creativity and different ideas. These experiences helped me develop skills that I can use in real-world product design.
LET’S
WORK
TOGETHER!
LET’S
WORK
TOGETHER!
Contact
© 2024 Chertaem Wanleeluck. All Rights Reserved.
Version 2.0